
آموزش المان Call to action یا فراخوانی برای اقدام
آموزش ابزار Call to action افزونه ویژوال کامپوزر
المان Call to action یا فراخوانی برای اقدام یکی از ابزارهای افزونه ویژوال کامپوزر می باشد که می توان به وسیله آن یک نوشته یا متن را به صورتی که مشتری بخواهد بر روی دکمه کلیک کند، ایجاد نمود. استفاده از این ابزار یا المان می تواند در طراحی ها لازم باشد.
المان Call to action یا فراخوانی برای اقدام چیست؟
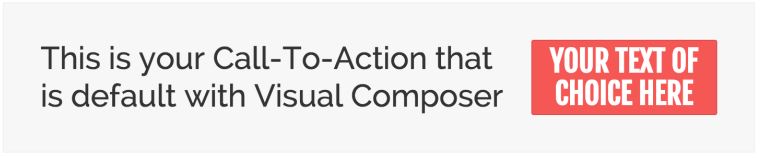
برای مثال اگر بخواهید یک نوشته را همراه با یک دکمه به صورت جذاب که حالتی مانند فراخوان داشته باشد ایجاد کنید، المان Call to action یا فراخوانی برای اقدام بهترین گزینه می باشد. یک نمونه از استفاده از این ابزار را می توانید در زیر ببینید.

آموزش استفاده از المان Call to action یا فراخوانی برای اقدام
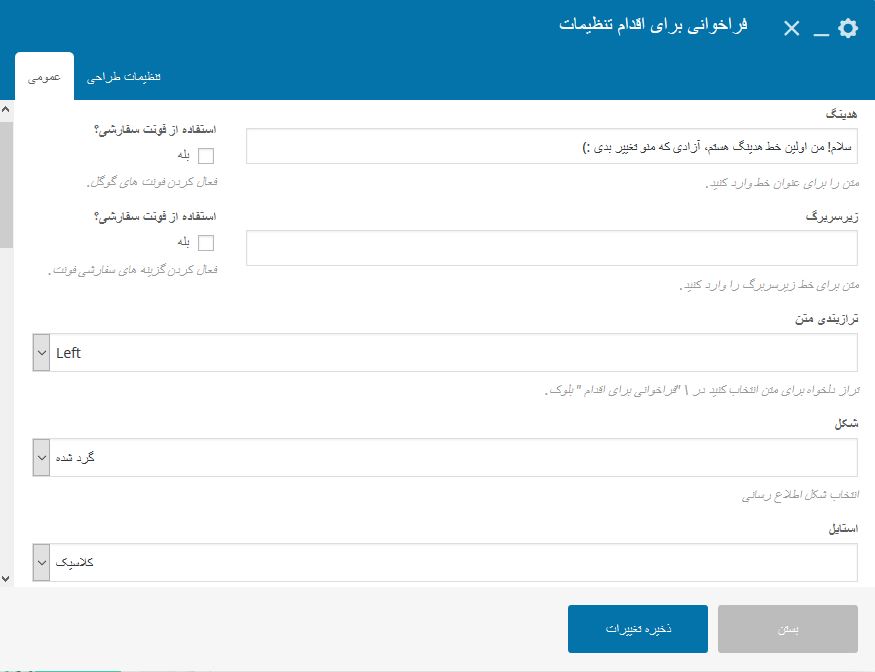
بعد از اضافه نمودن ابزار Call to action در تب عمومی این المان تنظیمات زیر را مشاهده می کنید.

- هدینگ
- زیرسربرگ
- ترازبندی متن
- شکل
- استایل
- رنگ
- متن
- عرض
- اضافه کردن دکمه
- اضافه کردن آیکون
هدینگ
در این تکس باکس عنوانی که برای المان در نظر گرفته اید را وارد کنید. این عنوان با تگ H2 خواهد بود.
زیرسربرگ
اگر می خواهید برای هدینگ المان توضیحاتی وارد کنید، این قسمت جایگاه مناسبی می باشد. عنوان زیرسربرگ با تگ H4 خواهد بود.
ترازبندی متن
حالت قرارگیری متن را تنظیم نمایید. چپ، راست، وسط یا مرکز و متناسب(Justify)
شکل
حالت المان را به صورت گرد شده ، مربع و گرد تنظیم نمایید. یعنی یکی از این گزینه ها باید انتخاب شود.
استایل
استایل المان یا ابزار را تعیین کنید. می توانید یکی از موارد زیر را به عنوان استایل المان خود در نظر بگیرید.
- کلاسیک
- فلت
- طرح کلی
- 3 بعدی یا 3D
- سفارشی (خودتان ظاهر المان را درست کنید)
رنگ
رنگ پس زمینه المان را انتخاب نمایید. بهتر است از رنگ هایی استفاده گردد که نقطه Focus بالایی داشته باشد.
متن
متن یا نوشته ای که مایل هستید در بدنه المان و در زیر هدینگ نوشته شود را وارد نمایید. همچنین می توانید از عکس هم استفاده کنید. بهتر است حتما از یک عکس برای زیبایی بیشتر المان استفاده گردد.
عرض
عرض یا width المان را طبق عنصر والد خود تعیین می کند. اگر بر روی 100% باشد یعنی تمام عرض خواهد شد و همین طور اگر بر روی 50% باشد، یعنی عرض المان نصف عرض عنصر والد یا پدر خود خواهد بود.
اضافه کردن دکمه
اگر مایل هستید به المان Call to action یا فراخوانی برای اقدام دکمه یا Button اضافه کنید، یکی از موارد زیر و البته به استثا مورد خیر را انتخاب نمایید. سپس یک تب جدید به نام دکمه ایجاد می شود که می توانید تنظیمات دکمه یا Button را تغییر دهید.(آموزش المان دکمه یا Button در ویژوال کامپوزر)
- خیر
- بالا
- پایین
- چپ
- راست
اضافه کردن آیکون
همچنین اگر مایل هستید به المان Call to action آیکونی اضافه نمایید، کافی است یکی از گزینه های بالا، پایین، چپ، راست را انتخاب کنید. بهتر است آموزش المان آیکون در ویژوال کامپوزر را مظالعه نمایید. بعد از انتخاب گزینه ذکر شده یک تب جدید به نام آیکون ایجاد می شود که می توانید تنظیمات آیکون را در آن تغییر دهید.
امیدواریم از یکی دیگر از سری آموزش ویژوال کامپوزر راضی شده باشید. هرگونه سوال، انتقاد یا پیشنهادات را می توانید در قسمت نظرات ارسال بفرمایید.