
تداخل قالب زفایر با ویژوال کامپوزر یکی از مشکلات کاربران عزیز می باشد. از جمله این تداخل ها می توان به موجود نبودن تمامی المان های این افزونه در قالب زفایر (Zephyr) یا امپرازا (Impreza) می باشد. امروز روش کلی برطرف سازی این مشکل را خدمت شما سروران عزیز شرح می دهیم.
علت به وجود آمدن تداخل قالب زفایر با ویژوال کامپوزر
ممکن است شما از قالب زفایر(Zephyr) استفاده کرده باشید و زمانی که می خواهید به صورت ویرایشگر پیشرفته یا Frontend با افزونه ویژوال کامپوزر کار کنید متوجه این موضوع شده اید که بعضی از المان های افزونه ویژوال کامپوزر یا موجود نمی باشد یا اسم دیگری دارد. دلیل این امر این است که سازنده قالب زفایر یا ایمپرزا کلاس های ویژه ای برای کار با این افزونه طراحی کرده است که می تواند امکانات جدید را به ویژوال کامپوزر(Visual Composer) اضافه یا کم نماید.
آیا این تداخل واقعا یک مشکل است؟
باید عرض کنم که این تداخل اصلا یک مشکل نیست و پیشنهاد ما این است که به همان صورت پیش فرض از قالب و افزونه استفاده کنید. اما اگر می خواهید کلاس های ویژه طراحی شده را غیر فعال سازی کنید کافی است مراحل زیر را طی کنید.
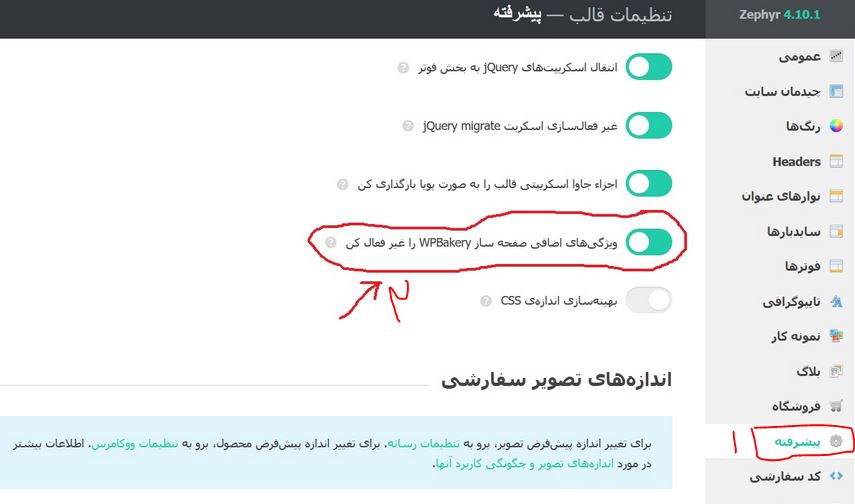
1- وارد بخش تنظیمات قالب زفایر شوید.
2- از قسمت پیشرفته گزینه “ویژگی های اضافی صفحه ساز WPBakery را غیر فعال کن” را غیر فعال کنید یعنی تیک آن را بردارید.

با این کار مشکل برطرف می شود و می توانید به صورت تمام و جداگانه از المان های خود افزونه ویژوال کامپوزر استفاده کنید.
یک پیشنهاد
اگر آیکون های قالب زفایر به صورت مربعی نمایش داده می شود حتما تمام گزینه های بالا را غیر فعال کنید. البته این مورد اغلب در مواردی رخ می دهد که از یک افزونه کش (Cashe) استفاده کرده باشید. پیشنهاد ما به شما افزونه WP Fastest Cashe Premium می باشد.
فعال نبودن افزونه ویژوال کامپوزر هنگام ایجاد پست جدید
شاید بعد از نصب افزونه ویژوال کامپوزر ( آموزش نصب افزونه ویژوال کامپوزر ) وقتی وارد قسمت ایجاد نوشته جدید می شوید اثری از ویژوال کامپوزر نباشد. دلیل این است که باید اول اجازه دسترسی ویژوال کامپوزر به تمام پست تایپ های دلخواه را بدهید. برای حل این مشکل:
- وارد پنل یا پیشخوان وردپرس شوید.
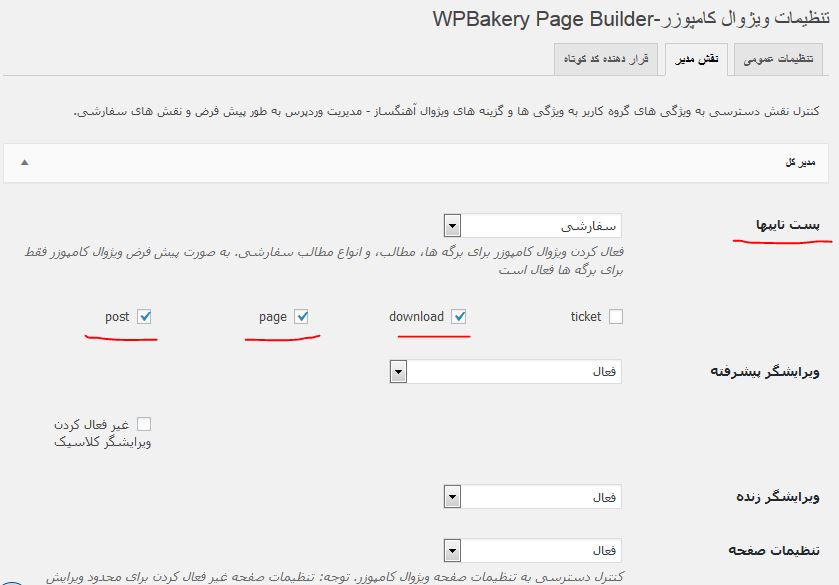
- منوی ویژوال کامپوزر و کلیک بر روی نقش مدیر
- در قسمت مدیر کل تیک گزینه page و post را فعال کنید.
ممکن است گزینه های شما با تصویر زیر کمی فرق نماید اما در کل تیک گزینه Post و Page را باید فعال کنید.

اگر می خواهید ویرایشگر کلاسیک وردپرس را غیر فعال کنید تیک گزینه “غیر فعال کردن ویرایشگر کلاسیک” را بزنید. اگر می خواهید ویرایشگر گوتنبرگ را غیر فعال کنید پیشنهاد می کنیم مقاله آموزش غیر فعال سازی ویرایشگر گوتنبرگ را مطالعه کنید.
با تشکر از همراهی شما دوستان عزیز. امیدوارم این مطلب مشکل شما را برطرف کرده باشد. در غیر این صورت یا از طریق سیستم پشتیبانی سایت تیکت بگذارید. و یا در قسمت نظرات مشکل خود را اعلام بفرمایید تا بررسی گردد.

سلام من قالب زفایر دار قبلا ویرایشگر قالب همه جاش کار میکرد الان ولی اصلا کار نمیکنه یعنی در قسمت تنظیمات پوسته اولا که وارد تب های دیگه نمیشه اصلا انگار نه انگار کلیک میکنم روی ان ها دوم اینکه در همون تب عمومی که مونده تغییرات را اصلا هیچ کار نمیکنه حتی دکمه ذخیره تغیرات هم روشن نمیشه لطفا راهنماییم کنید.
سلام ویژگی هایی مثل ihover یا info circle در زفایرم کار نمیده.با غیر فعال کردن گزینه ی تم هم درست نشد.مشکلش چیه بنظرتون؟
سلام
باید قالب و تنظیمات افزونه بررسی گردد.
موفق باشید
با سلام و عرض ادب و احترام مجدد
باید عرض کنم که استاد گرامی واقعا لطف کردید و واقعا زحمت کشیدید . ممنون از راهنمایی تون این کد را من در کد css قالب کات شاپ قرار دادم و درست شد . باز هم بسیار سپاسگذارم بابت وقتی که گذاشتید .
ممنون ممون ممنون
به امید موفقیت روز افزون شما.
با سلام و عرض ادب و احترام
از اینکه وقت گذاشتید و انجامش دادید بسیار سپاسگذارم .
فقط اینکه من این کد را در کجای قالب باید دقیقا قرار بدهم ؟
باز هم شرمنده . واقعا ببخشید .
خیلی ممنون .
سلام
در جایی که بتوانید کد دلخواه وارد کنید. به احتمال زیاد قالب شما این ویژگی را داشته باشد. در غیر این صورت به صورت مستقیم به فایل style.css وارد کنید.
موفق باشید
با سلام و عرض ادب و احترام
جناب من قالب خودم را به کات شاپ تغییر دادم اما باز هم نشد و هم اکنون این قالب به کات شاپ تغییر کرده است
آدرس سایت که البته هنوز دارم روش کار می کنم و هنوز آماده نشده ، این است
http://cellphone.dekh.ir/store/
ممنون می شم کمکم کنید
با تشکر فراوان
با سلام
لطفا از این کد استفاده کنید. من بررسی کردم درست شده بود.
h5.product-name {white-space: normal !important;text-overflow: unset !important;line-height: 220% !important;}موفق باشید
با سلا و عرض ادب
ممنون می شم آن کد را به من هم بگویید و بفرمایید در کجای قالب باید قرار دهم . با تشکر
سلام
آدرس سایت خود را بفرستید بررسی کنم چشم.
موفق باشید
با سلام و عرض ادب و احترام
می خواستم بدونم که چگونه می شه در قالب زفایر تعداد نوشته عنوان را زیاد کرد ؟
فکر کنم در عکس بهتر بتونم منظورم را بیان کرده باشم .
http://s4.picofile.com/file/8396596718/%D8%B3%D9%88%D8%A7%D9%84.PNG
لصفا راهنمایی بفرمایید
با تشکر
با سلام
کافی است با کد نویسی متن را به خط بعدی وارد کنید.
موفق باشید