المان آیکون در ویژوال کامپوزر یکی از پرکاربردترین المان ها می باشد. المان آیکون در افزونه وردپرسی ویژوال کامپوزر می تواند برای هر کاری استفاده گردد. چون آیکون های جذاب باعث خوانایی بیشتر می شود.
اما شاید از خودتان بپرسید که چگونه در افزونه وردپرسی ویژوال کامپوزر آیکون اضافه کنیم؟ امروز تیم ویژوال کامپوزر فارسی با یکی دیگر از جلسه های آموزش ویژوال کامپوزر به این سوال پاسخ می دهد. با ما همراه باشید.
آموزش اضافه کردن آلمان آیکون در ویژوال کامپوزر
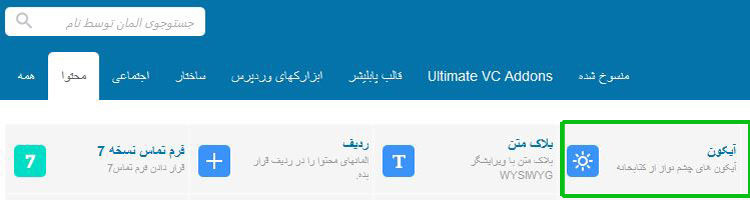
برای اضافه نمودن المان آیکون در افزونه ویژوال کامپوزر، کافی است حالت ویرایشگر را بر روی ویرایشگر پیشرفته قرار دهید. حالا از منوی اضافه نمودن، المان آیکون را انتخاب نمایید. همانند شکل زیر:

در پنجره تنظیمات المان آیکون، در تب عمومی گزینه های زیر وجود دارد.
- کتابخانه آیکون
- آیکون
- رنگ ایکون
- شکل پس زمینه
- سایز
- ترازبندی آیکون
- URL (لینک)
- css متحرک
- آی دی المان
- نام کلاس اضافی
در تب تنظیمات طراحی نیز گزینه هایی برای حاشیه(Border)، مارجین(Margin)، پدینگ(Padding) و رادیوس(Radius) و سایر گزینه ها است. که قبلا توضیح داده شده است.
آموزش تنظیمات المان آیکون در ویژوال کامپوزر
کتابخانه آیکون
در این قسمت تمام کتابخانه های آیکون موجود در وب سایت را مشاهده می کنید. که می توانید برای طراحی های خود از آنها استفاده کنید.
آیکون
بعد از انتخاب کتابخانه آیکون، در این قسمت آیکون مورد نظر را انتخاب کنید. همچنین می تواندی آیکون دلخواه خود را جستجو نمایید.
رنگ آیکون
رنگ دلخواه خود را برای آیکون مورد نظر انتخاب کنید. اگر رنگ دلخواه شما در بین رنگ ها نبود. گزینه رنگ سفارسی را انتخاب کنید تا به دلخواه یک رنگ را انتخاب کنید.
شکل پس زمینه
می توانید پس زمینه آیکون را به دلخواه تنظیم کنید. از جمله حالت های موجود:
- هیچکدام
- دایره
- مربع
- گرد شده
- نمای کلی دایره
- نمای کلی مربع
- نمای کلی حلقه
با انتخاب هر گزینه فوق، دوتا گزینه اضافه می شود که می تواند رنگ و سایز یا اندازه پشت زمینه را تغییر دهید.
ترازبندی آیکون
حالت قرار گرفتن آیکون در داخل ردیف را تنظیم می نماید. بهتر است اغلب بر روی وسط یا Center قرار گیرد.
URL (لینک)
اگر می خواهید برای آیکون مورد نظر خود لینک قرار دهید. از این قسمت لینک دلخواه را اضافه نمایید.
CSS متحرک
برای اضافه نمودن انیمیشن های دلخواه CSS می توانید از این قسمت کمک بگیرید. پیشنهاد من بر این است که از این انیمیشن ها کمک استفاده کنید چون در موبایل حالت نمایش تاخییری دارد.
آی دی آلمان و کلاس اضافی
برای اضافه نمودن کلاس یا آی دی دلخواه خود می توانید اسم آن را بدون نقطه یا # در این قسمت ها وارد کنید.
چرا باید از ID یا Class استفاده کنیم؟
شاید بخواهید موقعی که حالت هاور موس فعال می شود رنگ حاشیه یا پس زمینه آیکون تغییر نماید. در این حالت است که استفاده از ID یا Class تنها راه چاره می باشد. که به راحتی این نکته در افزونه وردپرسی ویژوال کامپوزر توجه شده است. برای دانلود ویژوال کامپوزر وقت را از دست ندهید.
تمام خصوصیات المان آیکون در ویژوال کامپوزر به صورت واضح و روان توضیح داده شد. اگر هرگونه سوال یا پیشنهاد، انتقادی دارید ما با کمال میل می شنویم.