
آموزش المان دکمه (Button) در ویژوال کامپوزر
آموزش ساخت دکمه یا Button با ویژوال کامپوزر
آموزش المان دکمه (Button) در ویژوال کامپوزر درس امروز وب سایت ویژوال کامپوزر فارسی می باشد. آموزش کامل ساخت دکمه یا Button در افزونه ویژوال کامپوزر (Visual Composer).
احتمالا در طراحی های خود نیاز پیدا کرده اید که یک دکمه برای لینک سازی استفاده کنید. افزونه ویژوال کامپوزر دارای یک المان یا ابزار فوق العاده قوی و بسیار ساده برای ساخت دکمه یا Button می باشد. در پایین آموزش ساخت دکمه با این افزونه را مشاهده می کنید.
آموزش ساخت دکمه یا Button در افزونه ویژوال کامپوزر

یکی دیگر از سری آموزش ویژوال کامپوزر، آموزش ساخت دکمه می باشد. همانطور که گفته شد دکمه ها علاوه بر کاربرد خود می توانند زیبایی و رسایی صفحه را نیز بهتر نمایش دهند. برای همین استفاده از دکمه ها لازم می باشد.
راهنمای استفاده از المان دکمه(Button) در ویژوال کامپوزر
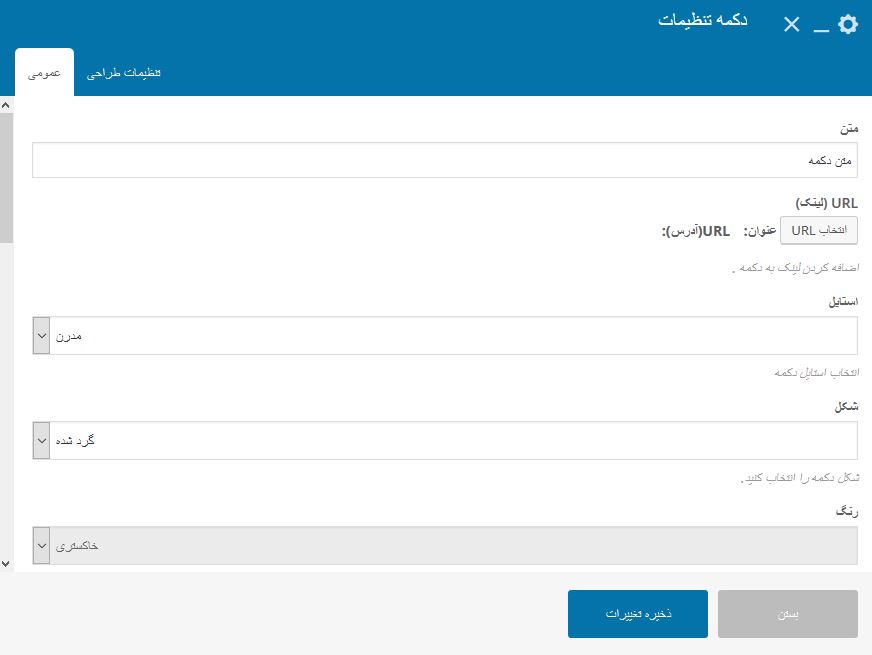
بعد از اضافه نمودن المان دکمه(دکمه چشمگیر) در تب عمومی موارد زیر را مشاهده می کنید.
- متن
- URL(لینک)
- استایل
- شکل
- رنگ
- سایز
- ترازبندی
- اضافه نمودن آیکون
- CSS متحرک
- آی دی و کلاس اضافه
متن
عنوان دکمه را که می خواهید برای دکمه در نظر بگیرید را وارد کنید.
URL(لینک)
لینک مورد نظر را که برای دکمه یا Button خود در نظر گرفته اید را وارد کنید.
استایل
استایل دکمه شکل و شمایل و زیبایی دکمه را نشان می دهد. با انتخاب هر استایل شما می توانید دکمه جذاب تری را داشته باشید.
- مدرن
- کلاسیک
- فلت
- طرح کلی
- سه بعدی
- سفارشی
- نمای کلی سفارشی
- گرادیانت
- گرادیانت سفارشی
برای انتخاب بهترین استایل پیشنهاد می کنیم هر یک از استایل ها را انتخاب کنید تا نتیجه مطلوب را بگیرید.
شکل
حالت حاشیه اظراف دکمه را تعیین می کند. (گرد شده، مربع، گرد)
رنگ
رنگ دلخواه خود را برای دکمه سفارشی خود تنظیم کنید. بهتر است رنگی انتخاب شود که پسندیده یا ملایم باشد و زیاد توچشم نباشد.
سایز یا اندازه
اندازه دکمه را تعیین می کند. مینی، کوچک، نرمال، بزرگ
ترازبندی
مکان قرار گیری دکمه یا Button را تنظیم نمایید. پیشنهاد من حالت مرکز یا وسط می باشد.
- اینلاین(قرار گرفتن بر روی خط جاری)
- چپ
- راست
- وسط
اضافه کردن آیکون
در صورتی که مایل هستید دکمه شما آیکون داشته باشد، گزینه بله را انتخاب کنید و آیکون مورد نظر خود را به دکمه اضافه نمایید.
CSS متحرک
اگر می خواهید دکمه شما دارای افکت یا انیمیشن CSS باشد، از این قسمت یک انیمیشن دلخواه را انتخاب نمایید.
آی دی و کلاس اضافه
در صورتی که تنظیمات خاص CSS برای دکمه در نظر دارید، با اضافه نمودن ID یا Class آن، دکه خصوصیات مربوطه را با خود می گیرد. اگر مایا هستید بخش آموزش CSS را نیز مطالعه بفرمایید.
امیدواریم از آموزش امروز راضی بوده باشید. سوالات و نظرات خود را در پایین همین قسمت می توانید برای ما ارسال نمایید.