
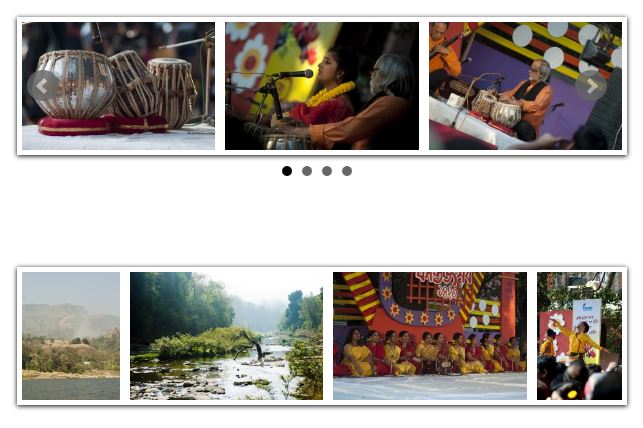
المان اسلایدر پست ها در افزونه ویژوال کامپوزر یکی از بهترین المان های فوق العاده زیبا برای ساخت اسلایدر می باشد. با استفاده از این المان به راحتی می توانید پست های سایت خود را به وسیله اسلایدر نمایش دهید.
المان اسلایدر پست ها در ویژوال کامپوزر
خیلی مواقع پیش می آید که دوست داریم پست های سایت را در یک اسلایدر قرار دهیم. چون از لینک های معمولی خسته شده ایم. و به یک ابزاری نیاز داریم تا به صورت بسیار زیبا و راحت این کار را برای ما انجام دهد.

ابزار یا المانی که قرار است این کار را برای ما انجام دهد المان اسلایدر پست ها(اسلایدر با پست های وردپرس) می باشد. این ابزار یا المان بسیار ساده و با چند کلیک بی نظیرترین اسلایدر را برای ما می سازد.
یک دلیل برای استفاده از اسلایدر ویژوال کامپوزر
به صورت عادی اگر بخواهیم اسلایدر را بسازیم به یک عالمه کد احتیاج داریم. برای مثال:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
* {box-sizing: border-box;}
body {font-family: Verdana, sans-serif;}
.mySlides {display: none;}
img {vertical-align: middle;}
/* Slideshow container */
.slideshow-container {
max-width: 1000px;
position: relative;
margin: auto;
}
/* Caption text */
.text {
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
text-align: center;
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* The dots/bullets/indicators */
.dot {
height: 15px;
width: 15px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
.active {
background-color: #717171;
}
/* Fading animation */
.fade {
-webkit-animation-name: fade;
-webkit-animation-duration: 1.5s;
animation-name: fade;
animation-duration: 1.5s;
}
@-webkit-keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
@keyframes fade {
from {opacity: .4}
to {opacity: 1}
}
/* On smaller screens, decrease text size */
@media only screen and (max-width: 300px) {
.text {font-size: 11px}
}
</style>
</head>
<body>
<h2>Automatic Slideshow</h2>
<p>Change image every 2 seconds:</p>
<div class="slideshow-container">
<div class="mySlides fade">
<div class="numbertext">1 / 3</div>
<img src="img_nature_wide.jpg" style="width:100%">
<div class="text">Caption Text</div>
</div>
<div class="mySlides fade">
<div class="numbertext">2 / 3</div>
<img src="img_snow_wide.jpg" style="width:100%">
<div class="text">Caption Two</div>
</div>
<div class="mySlides fade">
<div class="numbertext">3 / 3</div>
<img src="img_mountains_wide.jpg" style="width:100%">
<div class="text">Caption Three</div>
</div>
</div>
<br>
<div style="text-align:center">
<span class="dot"></span>
<span class="dot"></span>
<span class="dot"></span>
</div>
<script>
var slideIndex = 0;
showSlides();
function showSlides() {
var i;
var slides = document.getElementsByClassName("mySlides");
var dots = document.getElementsByClassName("dot");
for (i = 0; i < slides.length; i++) {
slides[i].style.display = "none";
}
slideIndex++;
if (slideIndex > slides.length) {slideIndex = 1}
for (i = 0; i < dots.length; i++) {
dots[i].className = dots[i].className.replace(" active", "");
}
slides[slideIndex-1].style.display = "block";
dots[slideIndex-1].className += " active";
setTimeout(showSlides, 2000); // Change image every 2 seconds
}
</script>
</body>
</html>
آیا شما حوصله و یا توانایی نوشتن چنین کدی را دارید؟ آیا اصلا به صرفه است؟ همچنین تازه باید شورت کدهای وردپرس هم به آن اضافه کنید تا اسلایدر درست نمایش داده شود. این تفاوت استفاده کردن از افزونه قدرتمند ویژوال کامپوزر است.
آموزش ساخت اسلایدر پست ها در وردپرس
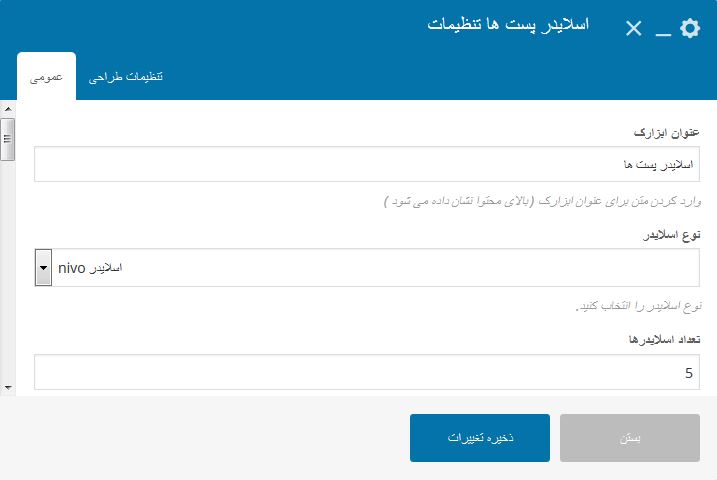
برای ساخت اسلایدر پست ها در وردپرس کافی است از المان یا ابزار های افزونه ویژوال کامپوزر، ابزار اسلایدرپست ها را انتخاب کنید. سپس وارد قسمت تنظیمات تب عمومی آن شوید تا موارد زیر را تنظیم کنید.
- عنوان ابزارک
- نوع اسلایدر
- تعداد اسلایدرها
- چرخش خودکار
- پست تایپ ها
- توضیحات
- خروجی عنوان پست
- لینک
- سایز بندانگشتی
- ID پست/صفحه
- دسته بندی ها
- مرتب سازی بر اساس
- صعودی یا نزولی
- آی دی و کلاس اضافه
عنوان ابزارک
عنوان نمایش در بالای اسلایدر می باشد. برای مثال پست های مربوط به اخبار را در عنوان اخبار دسته بندی کنید. و همین مورد را می توان برای تمام پست های دلخواه انجام داد.
نوع اسلایدر
در افزونه ویژوال کامپوزر می توانید از سه نوع اسلایدر استفاده کنید. استفاده از هر کدام آزاد است. تفاوت آنها در نحوه نمایش و افکت های آنها می باشد.
- اسلایدر فلکس – محو
- اسلایدر فلکس – اسلاید
- اسلایدر نیوو(nivo)
تعداد اسلایدرها
تعداد پست هایی که مایل هستید در اسلایدر نمایش داده شوند را وارد کنید. اگر All را وارد کنید تمام پست ها نمایش داده می شوند.
چرخش خودکار
مدت زمانی که اسلایدر بعدی وارد شود را تنظیم کنید. اگر بر روی 3 تنظیم شود هر اسلاید 3 ثانیه نمایش داده می شود و سپس به اسلاید بعدی می رود.
پست تایپ ها
Post Type یا نوع پست را مشخص کنید. اگر فقط می خواهید پست ها نمایش داده شوند post راانتخاب کنید. ممکن است افزونه دیگری مانند EDD نصب کرده باشید که در این صورت گزینه download نیز نمایش داده می شود.
توضیحات
اگر می خواهید یک خط توضیحات(خط اول پاراگراف اول) همراه با عکس Thumbnail پست باشد، این گزینه را بر روی تیزر یا excerpt قرار دهید. در غیر این صورت گزینه بدون توضیحات را انتخاب نمایید.
لینک
حالت لینک اسلایدر را در حالت های زیر تعیین کنید.:
- لینک به پست
- لینک به تصویر بزرگت
- باز کردن لینک های سفارشی: در این صورت Text Box مخصوص لینک ها باز می شود که می توانید لینک های سفارشی خود را در آن وارد کنید.
- بدون لینک
سایز بند انگشتی
اندازه یا سایز تصویر Thumbnail را وارد کنید. پیشنهاد من این است که بر روی full قرار دهید زیرا تصویر با کیفیت اصلی خود نمایش داده می شود.
ID پست / صفحه
اگر می خواهید پست ها یا صفحات خاصی را در اسلایدر نمایش دهید، ID آن را در اینجا وارد کرده و با کاما(,) از هم جدا کنید.
دسته بندی ها
همچنین اگر مایل هستید اسلایدر فقط از دسته بندی خاصی پست نشان دهد، کافی است نام دسته بندی را در این قسمت و در هر خط یک نام دسته بندی را وارد کنید.
مرتب سازی بر اساس
ترتیب قرار گیری و نمایش پست ها در اسلایدر را طبق یکی از حالت های یر تنظیم کنید:
- تاریخ
- آیدی
- نویسنده
- عنوان
- تنظیم شده
- تصادفی
- تعداد دیدگاه
- ترتیب منو
صعودی یا نزولی
ترتیبی که در بالا انتخاب کردید را در این قسمت تنظیم کنید که به صورت صعودی باشد یا به صورت نزولی.
آی دی و کلاس اضافه
اگر می خواهید خصوصیات منحصر به فرد CSS به المان اسلایدر پست ها نسبت دهید، نام آن را در جای مخصوص نوشته و دکمه ذخیره را بزنید.
امیداویم از سری آموزش ویژوال کامپوزر، آموزش المان اسلایدر پست ها نیز مد نظر شما واقع شده باشد. نظرات و سوالات خود را در قسمت نظرات با ما در میان بگذارید.