margin چیست؟ کاربرد margin در css چیست؟ امروز می خواهیم خیلی ساده و بسیار کاربردی به شما آموزش دهیم وظیفه margin یا مارجین در زبان CSS چیست. پس با ما همراه باشید با یکی دیگر از سری آموزش CSS.
Margin یا مارجین در زبان CSS چیست؟
margin خصوصیتی است که برای تمام المنت ها یا عنصرهای css قابل تنظیم می باشد. این خصوصیت خواه ناخواه در برنامه نویسی ها و طراحی ها استفاده می شود. پس لازم به صورت کامل و جامع با خصوصیت Margin در CSS آشنا شوید.
برای فهمیدن دقیق این مطلب نیاز است که به بخش مقدماتی CSS آشنایی داشته باشید. برای این منظور بهتر است ابتدا مقاله CSS چیست و کاربرد آن در طراحی سایت را مطالعه کنید.
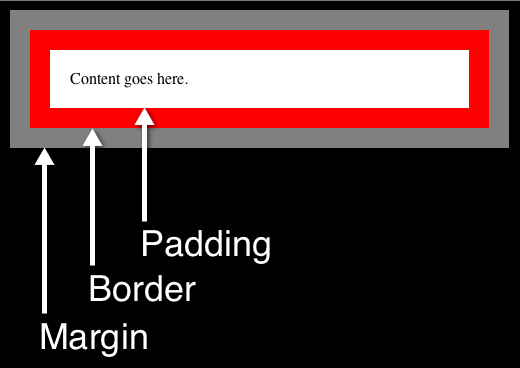
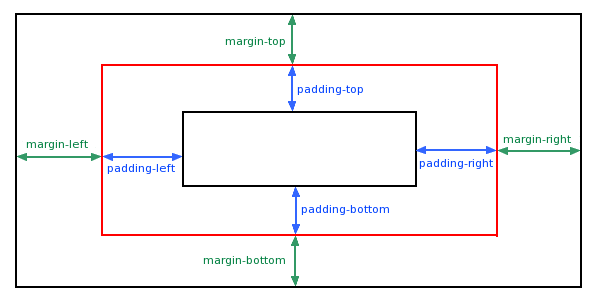
Margin باعث ایجاد یا حذف فضایی در خارج از المنت یا عنصر می شود. یعنی طبق تصویر زیر متوجه منظور من می شوید.


Margin خارجی ترین بخش یک المنت می باشد. مارجین برای تمام المنت های HTML قابل استفاده می باشد. اگر هر المنتی در صفحه خود استفاده کنید به طور پیشفرض دارای یک مقدار مشخص Margin می باشد. زیرا این کار را مرورگر وب انجام می دهد.
در همین راستا پیشنهاد می کنیم مقاله مهم و جذاب رنگ ها در CSS را مطالعه بفرماید که برای آشنایی با رنگ ها در CSS بسیار به شما کمک خواهد نمود.
روش استفاده از Margin در CSS
Margin دارای یک حالت تندنویس و یک حالت معمولی می باشد. منظور از حالت تندنویس این است کمه تمام اندازه های مارجین بالا،راست،پایین و چپ در یک خط تنظیم می شود. منظور از حالت معمولی نیز این است که از مقدارهای زیر برای اندازه دادن مارجین استفاده می شود.:
حالت تندنویس Margin چگونه است؟
منظور از حالت تند نویس مارجین این است که تمام اندازه های مارجین را در یک خط بنویسیم. نمونه زیر نشان دهنده این امر می باشد.
Margin: margin-top margin-right margin-bottom margin-left
Margin: چپ پایین راست بالا
Margin: 25px 15px 10px 5px
در مثال بالا:
مارجین بالا 25 پیکسل
مارجین راست 15 پیکسل
مارجین پایین 10 پیکسل
مارجین چپ 5 پیکسل می باشد.
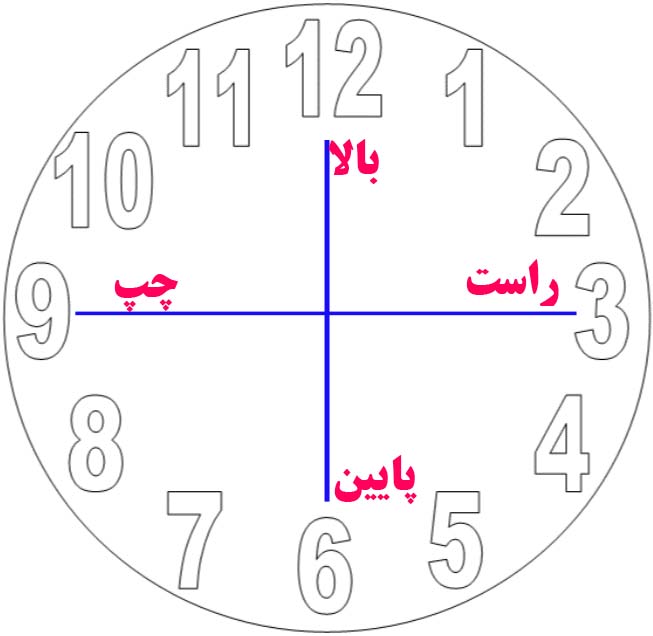
اگر می خواهید راحت جای مقدارها را یاد بگیرید. ساعت زیر را در نظر بگیرید. طریقه نوشتن اندازه های مارجین دقیقا مانند حرکت عقربه های ساعت است. یعنی عقربه ساعت در ساعت 12 رو به بالا است. ساعت 3 رو به سمت راست است. در ساعت 6 رو به سمت پایین و در نهایت در ساعت 9 به سمت چپ می باشد. این روش حفظ کردن جای مارجین ها در حالت تندنویس می باشد.

Margin-top در CSS
اگر بخواهیم به تنهایی فقط برای مارجین بالا مقداری مشخص تنظیم کنیم باید از Margin-top استفاده کنیم. مارجین بالا مقدار فاصله ای که المنت باید با سمت بالا داشته باشد را تعیین می کند. استفاده از آن نیز اختیاری می باشد.
margin-top: 25px;
Margin-right در CSS
اگر بخواهیم فقط برای مارجین راست مقداری مشخص تنظیم کنیم باید از Margin-right استفاده کنیم. مارجین راست مقدار فاصله ای که المنت باید با سمت راست داشته باشد را تعیین می کند. این مقدار برحسب px,cm,em و …. می باشد.
margin-right: 15px;
Margin-bottom در CSS
اگر بخواهیم فقط برای مارجین پایین مقداری مشخص تنظیم کنیم باید از Margin-bottom استفاده کنیم. مارجین پایین مقدار فاصله ای که المنت باید با سمت پایین داشته باشد را تعیین می کند.
margin-bottom: 10px;
Margin-left در CSS
اگر بخواهیم فقط برای مارجین چپ مقداری مشخص تنظیم کنیم باید از Margin-left استفاده کنیم. مارجین چپ مقدار فاصله ای که المنت باید با سمت چپ داشته باشد را تعیین می کند.
margin-left: 5px;
نکات بسیار مهم در مورد Margin در CSS
margin در کل 4 مقدار می تواند داشته باشد:
- auto
- Length
- %
- inherit
auto: در این صورت مرورگر وب تصمیم می گیرد چه مارجینی براب المنت تنظیم نماید.
Length: قرار دادن مقدارهای عددی بر حسب px, pt, cm و غیره
%: اگر می خواهید مارجین بر حسب موقعیت المنت و رفتار مرورگر تنظیم شود مقدار را بر حسب % قرار دهید.
inherit: اگر می خواهید المنت اندازه مارجین را از عنصر والد یا پدر خود دریافت کند آن را بر روی inherit بگذارید.
نکات مهم در مورد استفاده از Margin در حالت تندنویس
- اگر Margin به صورت تک مقداری استفاده شود یعنی تمام مارجین های بالا،راست،پایین و چپ نیز همان مقدار را گرفته اند.برای مثال: Margin:10px نشان دهنده مارجین برای تمام سمت ها می باشد.
- اگر مارجین با دو مقدار استفاده شود یعنی مقدار اول اندازه مارجین بالا و پایین را نشان می دهد و مقدار دوم اندازه مارجین چپ و راست را نشان می دهد. مثال: Margin: 25px 15px
- اگر مارجین با سه مقدار استفاده شود مقدار اول مارجین بالا، مقدار دوم مارجین چپ و راست و مقدار سوم مارجین پایین را نشان می دهد. برای مثال:Margin: 25px 15px 10px
- اگر مارجین به صورت 4 مقداری استفاده شد مه در بالا توضیح دادیم. یعنی هر مقدار برای یک سمت در نظر گرفته شده است.برای مثال: Margin:25px 15px 10px 5px
نکته بسیار مهم
برای مارجین(Margin) می توان مقدار منفی نیز در نظر گرفت. خودتان امتحان کنید تا متوجه کاربرد مقدار منفی مارجین شوید.
امیدوارم آموزش کامل Margin در CSS مدنظر شما سروران عزیز قرار گرفته باشد. ما در وب سایت ویژوال کامپوزر فارسی با نهایت سادگی نهایت تبحر در CSS را به شما آموزش می دهیم.