
فشرده کردن عکس برای وب سایت بسیار مهم می باشد. زیرا سرعت لود(Load) سایت تاثیر فوق العاده ای بر روی سئو سایت دارد. همچنین هرچه قدر حجم عکس ها کمتر باشد سریع تر لود می شوند و مخاطب از وب سایت شما لذت خواهد برد.
در نتیجه به شدت نیاز است تا با روش های فشرده سازی عکس و مناسب سازی آنها برای استفاه در سایت آشنا شوید. امروز در وب سایت ویژوال کامپوزر فارسی به صورت کلی این موضوع را بررسی می کنیم و امیدواریم لذت ببرید.
علت فشرده کردن عکس برای وب سایت چیست؟
مطمئن برای شما نیز پیش آمده است که به وب سایتی مراجعه کرده اید که عکس های صفحه بسیار دیر لود می شوند. زیرا این عکس ها دارای اندازه یا حجم بالایی می باشند. و تا دانلود شوند زمان چند ثانیه ای نیاز است.
این مورد شاید در چند سال پیش یک مشکل حساب نمی شد. اما در سال 2018 و 2019 کنونی بالا بودن حجم عکس ها بزرگترین ضربه را به سایت وارد می کند. زیرا گوگل اصلا سایتی که خیلی مخاطب را معطل و علاف کند دوست ندارد و همیشه در نتایج تفاوتی بین سایت سریع و سایت کند وجود دارد.
پیشنهاد ما این است تا این نکاتی که ذکر می شود را انجام دهید تا بهترین نتیجه ممکن را از عکس ها و وب سایت خود بگیرید.
ترفندها و روش های فشرده سازی عکس برای وب سایت
استفاده از عکس هایی با فرمت jpg(jpeg),gif,png
دوستان عزیز بهترین فرمت عکس برای وب jpg می باشد. البته فرمت gif هم بد نیست. فرمت png ممکن است کمی حجم بالایی داشته باشد و اغلب توصیه نمی شود.لازم به ذکر می باشد که همین فرمت ها هم باید فشرده شوند تا نتیجه مطلوب رو داشته باشند.
فشرده کردن عکس با فرمت Jpeg یا jpg
برای فشرده کردن عکس با فرمت jpg پیشنهاد وب سایت ویژوال کامپوزر فارسی استفاده از برنامه JPEG Imager می باشد. برای دانلود برنامه از لینک زیر استفاده کنید.
این برنامه به صورت خیلی جذاب و بدون افت بیش از حد کیفیت تصویر می تواند حجم تصویر یا عکس با فرمت jpg را به مقدار بسیار زیادی پایین بیارد. تنها کافی است با اسلایدر مخصوص تنظیم کنید چه مقدار شفافیت و کیفیت نیاز دارید تا از عکس کم شود.
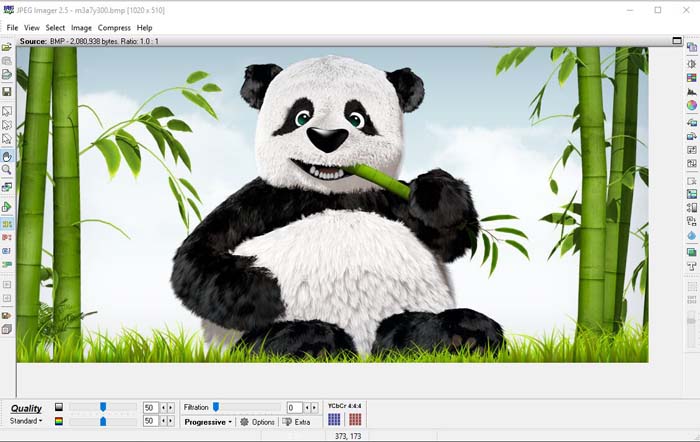
شکل کلی برنامه JPEG Imager را در زیر می بینید.

در قسمت پایین برنامه و در قسمت Quality دوتا اسلایدر وجود دارد که می توانید کیفیت و شفافیت عکس را تغییر دهید. هرچه قدر اسلایدرها به سمت 0 نزدیک شوند کیفیت و حجم عکس پایین می آید اما بهتر است مابین 50 تا 90 قرار گیرد.
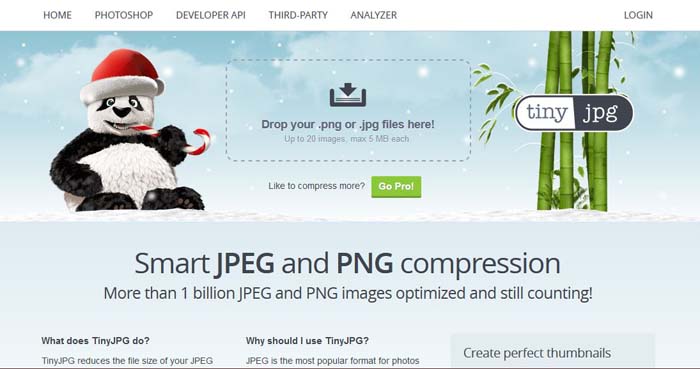
سایت Tinyjpg.com

سایت Tinyjpg.com یکی سایت های عالی می باشد که به صورت قابل توجهی حجم عکس را بدون افت کیفیت پایین می آورد. تنها کافی است عکس خود را در سایت آپلود کنید. سپس سایت عکس را فشرده می کند و می توانید عکس فشرده شده را دانلود کنید. همچنین این سایت عکس های PNG را نیز فشرده می کند که می توانید از آن استفاده کنید. این روش نیز یکی از روش های فشرده کردن عکس برای وب سایت می باشد.
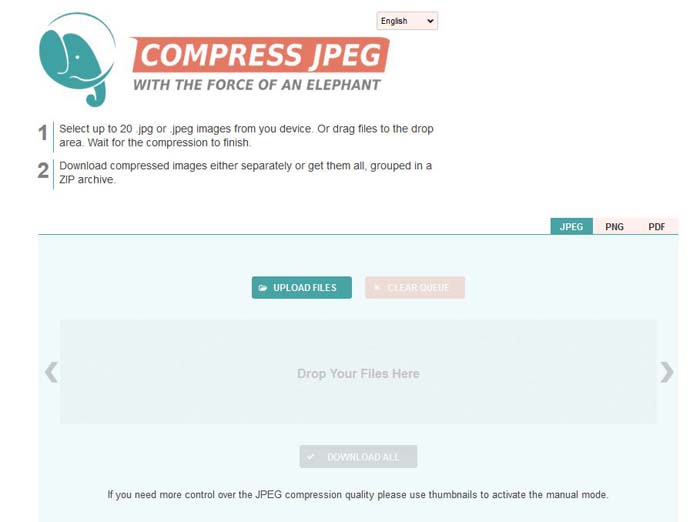
سایت Compressjpeg.com

یکی دیگر از سایت های فشرده سازی عکس و مخصوصا Jpg وب سایت مشهور و معتبر compressjpeg.com می باشد. این سایت نیز بدون افت کیفیت، عکس را در حد قابل توجهی کاهش حجم می دهد. پیشهاد می کنیم از امکانات این سایت نیز استفاده کنید.
استفاده از برنامه Photoshop
راه دیگری که می توانید برای کاهش حجم عکس های خود و مخصوصا فرمت Jpg از آن استفاده کنید، استفاده از برنامه Photoshop می باشد. به این ترتیب که موقع ذخیره عکس درجه کیفیت را بر روی 6 یا 7 و یا 5 قرار دهید. در این صورت نیز حجم عکس به صورت قابل توجهی کاهش پیدا می کند. استفاده از برنامه Photoshop نیز یکی از روش های جالب برای فشرده کردن عکس برای وب سایت می باشد.
نکته مهم
لطفا هیچ وقت از عکس هایی که طول و عرض بالایی دارند برای وب سایت خود استفاده نکنید. زیرا همیشه بالا بودن رزولوشن تصویر نیاز نیست. ممکن است کل عرض بلاک پست سایت شما 700 پیکسل باشد اما شما از عکسی با عرض 1024 استفاده کنید.
برای ذخیره عکس ها برای وب سایت از منوی File گزینه Save For Web & Devices ر انتخهاب کنید. سپس فرمت jpg را با قابلیت فشرده سازی 60 انجام دهید.
قالب سایت به صورت پیش فرض عکس را درست نمایش می دهد و مشکلی برای نمایش آن وجود نخواهد داشت. اما باید این را در نظر بگیرید که اصلا نیازی به استفاده از عکس 1024 پیکسلی برای سایتی که عرض محتوا آن 700 پیکسل است، نیست.
هر چه قدر اندازه های عکس کوچک باشد زودتر توسط مرورگر وب بارگذاری می شود. عکسی که طول و عرض 100 در 100 پیکسل دارد همیشه 10 برابر سریع تر از عکسی که طول و عرض 1000 در 1000 پیکسل دارد بارگذاری می شود. و این یک فاکتور بسیار مهم در سرعت سایت و سئو سایت می باشد.
استفاده از عکس با فرمت Gif
عکس های GIF به صورت معمول عکس هایی می باشند که به صورت متحرک یا انیمیشنی می باشد. اما عکس های Gif نیز می توانند متحرک نباشد. یک عکس با فرمت Gif بسیار می تواند برای استفاده در سایت مناسب باشد زیرا عکس را برای حالتی که مختص وب است آماده می کند. پیشنهاد ما استفاده از عکس با فرمت Gif به جای PNG می باشد.
همپنین عکس های Gif می توانند به صورت پشت زمینه Transparent یا شفاف باشد که این خود یک تکنیک بسیار زیبا می باشد که می توانید از آن بهره ببرید.
برای ساخت عکس های gif می توانید از برنامه های زیادی استفاده کنید. یکی از این برنامه ها که بسیار آشنا است همین برنامه Photoshop می باشد.
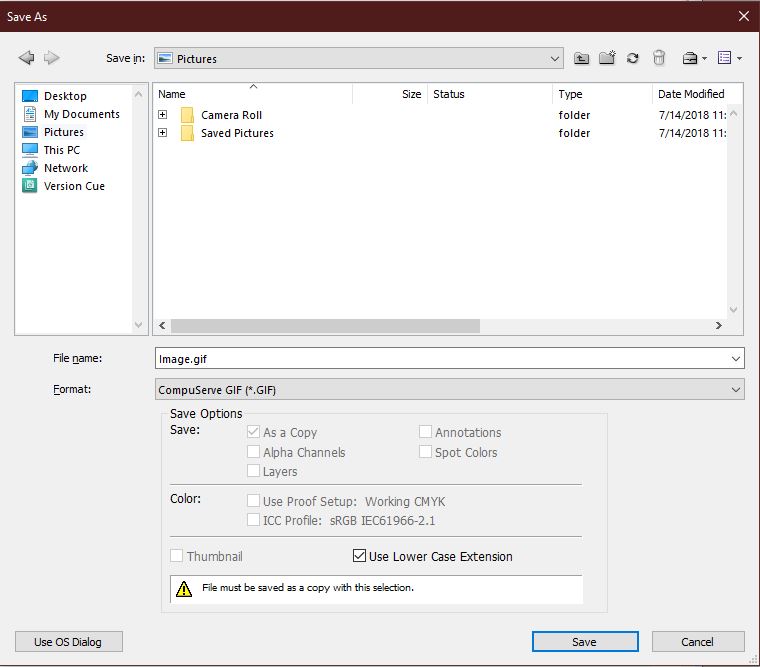
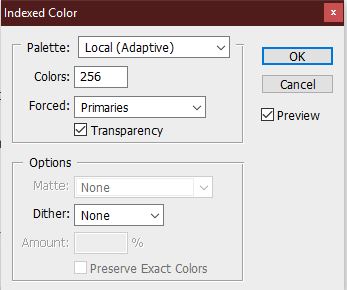
برای ذخیره عکس در فوتوشاپ کافی است هنگام ذخیره گزینه Gif را انتخاب کنید و تنظیمات زیر را اعمال کنید.


حالا می توانید از عکس ساخته شده در وب سایت خود استفاده کنید. این روش بسیار عالی می باشد و من شخصا نیز از این روش برای عکس های استفاده شده در سایت استفاده می کنم.
استفاده از برنامه Snipping Tool

Snipping Tool برنامه ای برای عکس گرفتن از صفحه نمایشگر یا Desktop می باشد. شاید اصلا فکرش رو هم نکنید با این برنامه می توان عکس را برای وب سایت بهینه کرد. اما این برنامه برای این کار عالیه. تنها کاری که قراره انجام بدیم اینه که از عکس مورد نظر خود با این برنامه یک عکس بگیریم.
برنامه Snipping Tool عکس ذخیره شده را خود به خود کم حجم می کند و کیفیت قابل قبولی را نیز به آن اعمال می کند. پیشنهاد ما این است که حتما از این برنامه هم استفاده کنید.
برای کسب نتایج بهتر پیشنهاد می کنیم در تگ های هدینگ یا H سایت حتما از عکس ها هم استفاده کنید. ما در این زمینه مقاله بسیار مفید اهمیت و آموزش استفاده از تگ های H در سئو سایت رو برای شما آماده کردیم که می تواند در سئو سایت به شما کمک نماید.
اگر در زمینه سئو سایت کار می کنید و نتیجه دلخواه رو نگرفتید به شما پیشنهاد می کنیم که کتاب استباهات سئو را دانلود و مطالعه کنید. در این کتاب نکات مهمی ذکر شده است که ممکن است دلیل پسرفت سایت شما باشد.
امیدوارم اولین مقاله از سری آموزش سئو که مقاله فشرده کردن عکس برای وب سایت بود مورد نظر شما قرار گرفته باشد. در آینده آموزش های کاربردی فوق العاده جذابی را برای دوستان آماده خواهیم کرد. با ما همراه باشید.