CSS چیست و کاربرد آن در طراحی وب چیست؟ چرا نیاز است برای طراحی سایت و برنامه نویسی تحت وب زبان CSS را یاد بگیریم؟ امروز می خواهیم به طور مفصل در وب سایت ویژوال کامپوزر فارسی سوالات شما را پاسخ دهیم.
CSS چیست چرا باید CSS یاد گرفت؟
دوستان عزیز من به عنوان طراح سایت و برنامه نویس تحت وب نظر شخصی خودم را در مورد CSS بیان می کنم.
فرشید حسن زاده(مدیر سایت ویژوال کامپوزر فارسی)
زبان برنامه نویسی تحت وب CSS یکی از ساده ترین و لازم ترین زبان برای طراحی سایت و برنامه نویسی تحت وب می باشد. بدون استفاده از CSS سایت به هیچ دردی نمی خورد. این CSS است که سایت را زیبا و کاربر پسند می نماید. این CSS است که به صفحات وب آریش و زیبایی می دهد. بدون استفاده از CSS صفحه وب اصلا مخاطبی نخواهد داشت.
CSS(Cascading Style Sheet) به معنی «برگه های آبشاری» می باشد. زیرا با یک استایل نوشتن برای یک Selector یا انتخابگر، در هر جایی که آن Selector استفاده شود همان استایل نوشته شده به عنصر اعمال می شود.
نسخه های موجود زبان CSS
نسخه اولیه css در سال 1996 منتشر شد. در نسخه 1 تنها دستورات ساده و ابتدایی مثل تغییر رنگ متن و پس زمینه و اندازه فونت و از این قبیل مسائل بود. نسخه 2 css در سال 1998 و با افزایش کارایی و افزوده دشن دستورات جدید وارد دنیای وب شد. css 3 جدیدترین نسخه این زبان است که با تحولاتی شگرف مانند افزودن انیمیشن ها و بسیاری از امکانات دیگر در دسترس عموم قرار گرفت. الان شما دارید نسخه 3 زبان CSS را یاد می گیرد.
چگونه باید از CSS استفاده کرد؟
برای استفاده از CSS در ابتدا باید یک فایل HTML ایجاد کنید و سپس فایل CSS را در فایل HTML بالا بیاورید تا تاثیرات خود را به نمایش بگذارد. برای کدنویسی CSS اصلا به هیچ نرم افزار خاصی نیاز نیست. فقط یک Text Editor ساده می تواند همه کار برای کدنویسی CSS انجام دهد. پیشنهاد ما استفاده از ++Notepad می باشد.
ارتباط HTML و CSS
دوستان عزیز تمام کدهای CSS مستقیم بر روی عنصرهای HTML تاثیر می گذارد. در واقع این CSS است که به HTML می چسبد و استایل و زیبایی را به کدهای HTML می دهد. HTML مخفف کلمات Hypertext Markup Language می باشد.

آموزش ساخت اولین فایل CSS با ++Notepad
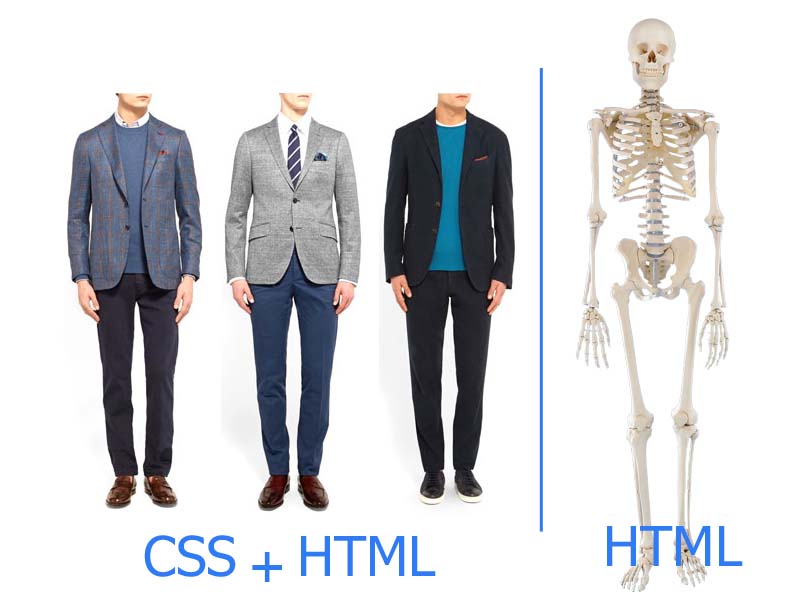
++Notepad را باز کنید یک سند یا Document جدید باز کنید. حالا آن را در Desktop و در پوشه ای جدید به اسم intro ذخیره کنید.

توجه!
پسوند یا فرمت فایل های CSS باید css. باشد. یعنی برای مثال Style.css
آموزش ساخت اولین فایل HTML با ++Notepad
برای ساخت فایل HTML در برنامه ++Notepad کافی است مراحل بالا را طی کنید با این تفاوت که فقط فرمت فایل را htm. و اسم فایل را test وارد نمایید. فایل های ایجاد شده را در یک پوشه قرار دهید.
توجه!
پسوند یا فرمت فایل های HTML باید htm. یا html. باشد. برای مثال Test.htm
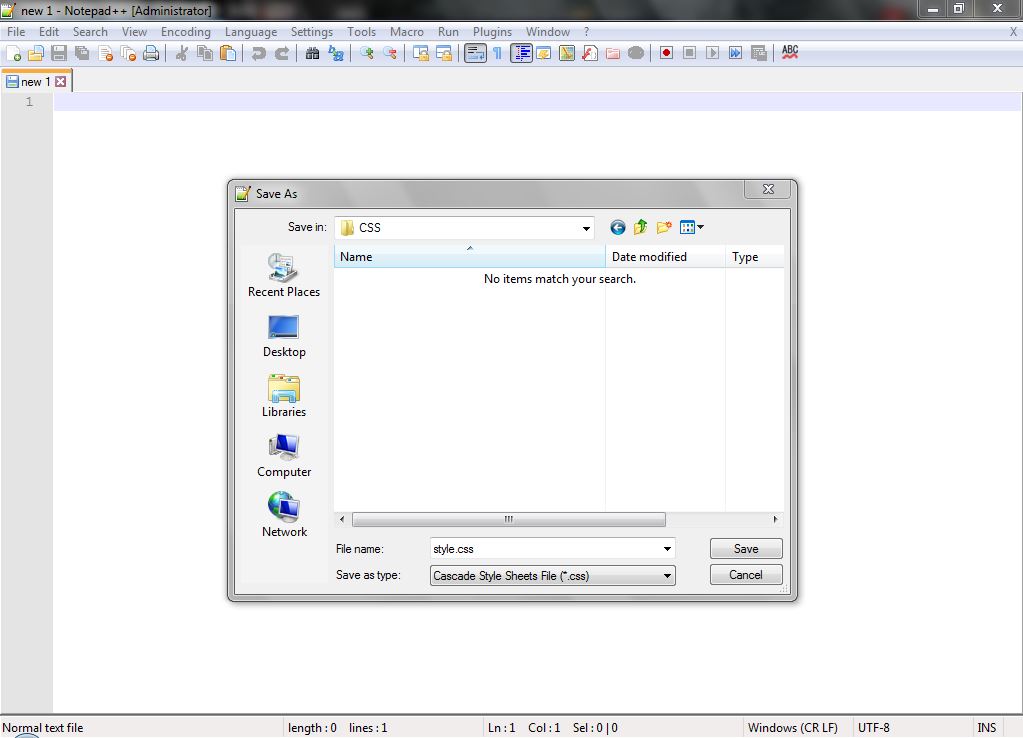
حالا باید دوتا فایل به اسم style.css و test.htm در پوشه خود داشته باشید.

متصل کردن فایل CSS به HTML
بعد از ساختن فایل های بالا باید بتوانیم آنها را به هم متصل کنیم. خوب دوستان عزیز فایل CSS به تنهایی فقط یک فایل متنی TEXT می باشد. اگر آن را در مرورگر خود باز کنید می بینید که فقط کد ها نمایش داده می شوند و هیچ کاری انجام نمی شود. زیرا این کدها تنها با چسبیدن به دستورات HTML معنا پیدا می کنند.
برای اتصال فایل های CSS به HTML سه راه وجود دارد.
- External style sheet
- Internal style sheet
- Inline style
منظور از External style sheet چیست؟
استاندارد ترین و رایج ترین شیوه اضافه نمودن فایل CSS به HTML همین گزینه می باشد. در این حالت باید از تگ Link برای متصل کردن استفاده شود.
<link rel="stylesheet" type="text/css" href="style.css">
در قسمت href آدرس فایل CSS را وارد کنید. بقیه زیر تگ ها نیز به همان شیوه باید قرار بگیرد. کد بالا در فایل HTML اضافه می شود تا فایل استایل را به فایل HTML متصل نماید.
منظور از Internal style sheet چیست؟
اگر از کدهای CSS در داخل فایل HTML استفاده نمایید و از روش External استفاده نکنید باید تمام کدهای دلخواه خود را در بدنه و در فایل HTML بنویسید. طریقه استفاده از روش Internal مانند زیر می باشد:
<style>
body {
background-color: blue;
}
h1 {
color: red;
margin-left: 40px;
}
</style>
منظور از Inline style چیست؟
اگر کدهای css را در داخل تگ و در صفت style استفاده شود یعنی از روش Inline استفاده کردید. برای مثال:
<h1 style="color:blue;margin-left:30px;">This is a heading</h1>
روش Inline زیاد رایج نمی باشد. همچنین اصلا توصیه نمی شود. زیرا استاندارد W3C استفاده از آن را منع کرده است. اما به هرحال می توان از آن استفاده کرد.
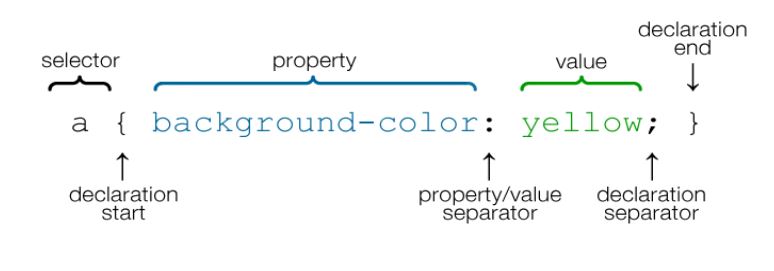
دستور اصلی نوشتن کدهای CSS چگونه است؟

Selector در CSS: همانطور که در شکل بالا میبینید Selector همان Element یا عنصر یا تگ یا ID,Class می باشد. نوشتن Selector واجب می باشد. حتما باید در دستورات نوشته شود.
Property در CSS: خاصیت یا property چیزی است که می خواهیم استایل برای آن تعریف کنیم. مثلا رنگ پس زمینه یا Background-color باید زرد باشد.
Value در CSS: منظور از Value همان مقدار یا ارزش می باشد. یعنی در مثال بالا yellow رنگ زردی است که برای خاصیت پس زمینه عنصر تگ a در نظر گرفته شده است.
طریقه نوشتن دستورات CSS
برای نوشتن دستورات CSS در حالت External و Internal ابتدا عنصر را مشخص کنید. سپس } را باز کنید. حالا خاصیت یا Property مورد نظر را نوشته و سپس : اضافه کنید. سپس مقدار Property را وارد کنید. و در آخر ; (سمی کالون) را گذاشته و { را ببندید.
h2{color:blue;}
body{background-color:green;}
آموزش کامنت (Comment) گذاری در CSS
کامنت(Comment) گذاری در زبان CSS بسیار ساده و در عین حال لازم می باشد. کدهایی که کامنت می شوند توسط مرورگر یا Web Browser دیده می شود اما خوانده نمی شود. هدف از کامنت گذاری این است که اگر می خواهیم کد خاصی را که نوشتیم به خاطر بسپاریم برای کدام قسمت بود، از کامنت استفاده می شود. همچنین برای واضح تر بودن کدنویسی نیز از Comment گذاری استفاده می شود. برای کامنت گذاری از کارکتر */ برای شروع و از کارکتر /* برای پایان کامنت گذاری استفاده می شود. هر کدی یا نوشته ای که بین این کارکترها قرار بگیرد به صورت کامنت در می آید.
/* This is a Comment. این یک متن کامنت می باشد. Comment! */
آموزش ایجاد Class در CSS
Class یا کلاس در زبان CSS بی نهایت کاربرد دارد. Class ها می توانند هر خصوصیتی که بخواهید را به هر المنت یا Tag مورد نظر اعمال کنند. طریقه نوشتن یک کلاس در زبان CSS اینگونه می باشد:
کلاس ها یا Class با کارکتر دات یا نقطه( . ) و سپس نام کلاس را با حروف انگلیسی بنویسید. از اعداد نیز می توان استفاده کرد اما اسم یک کلاس با عدد شروع نمی شود. یک نمونه از Class را در زیر مشاهده می کنید.
.class-name{color:red;text-align:center;}
نحوه استفاده از Class در CSS
بعد از اینکه Class مورد نظر را نوشتید باید در HTML از آن استفاده کنید. وقتی می خواهید از کلاس بالا استفاده کنید با در زیر تگ یا خاصیت المنت مورد نظر و در قسمت class ، نام کلاس را قرار دهید. توجه کنید که باید نام کلاس را بدون . یا نقطه وارد کنید.مثال:
<h1 class="class-name">این یک کلاس می باشد</h1>
آموزش ایجاد ID در CSS
یکی دیگر از پرکاربردترین انتخابگر یا Selector های CSS همان آی دی(ID) می باشد. ID نیز همانند Class هر خاصیتی که بخواهیم را به عنصر یا Tag مورد نظر اعمال می نماید. و تنها تفاوتی که دارند در کارکتر نمایشی و قانون استفاده از آن می باشد. یعنی برای ایجاد ID از کارکتر # استفاده می شود. و قانون استفاده از آن نیز به اینگونه می باشد که بهتر است هر Tag تنها یک ID داشته باشد. این قانون W3C می باشد. البته می توان برای چند Tag از یک ID استفاده نمود اما این کار خلاف سیاست W3C می باشد. مثال ساخت ID:
#color{color:green;}
نحوه استفاده از ID در CSS
برای استفاده از ID تنها کافی است نام آن را در زیر تگ عنصر مورد نظر و در قسمت ID بنویسید. توجه کنید که هنگام استفاده کارکتر # را وارد نکنید و تنها اسم ID را وارد کنید.مثال:
<h1 id="color">This Text Is Green!</h1>
خوب دوستان عزیز امیدوارم از درس اولیه و مقدماتی CSS لذت برده باشید. آموزش CSS را به صورت کامل و عالی و 100% قابل فهم برای تمام سنین ارائه خواهم داد. بهترین حس یادگیری زبان های برنامه نویسی را در وب سایت ویژوال کامپوزر فارسی یاد خواهید گرفت. با ما همراه باشید.