
ریسپانسیو یا واکنشگرا بودن سایت چیست؟ Responsive بودن سایت چیست و چرا به این اندازه مهم است؟ ما در این مقاله به شما به صورت 100% کامل یاد می دهیم که ریسپانسیو بودن سایت یعنی چی و چگونه می توانید یک وب سایت ریسپانسیو داشته باشید. شما با خواند این مقاله هیچ نیازی به سایر مقالات در این موضوع نخواهید داشت. با ما همراه باشید.

ریسپانسیو یا واکشنگرا بودن سایت چیست؟
ریسپانسیو یا واکنشگرا بودن یکی از خصوصیات مهم وب سایت ها می باشد. وب سایتی که Responsive نباشد نمی تواند در رقابت کنونی حضور داشته باشد. و خیلی سریع مخاطبین خود را از دست می دهد.
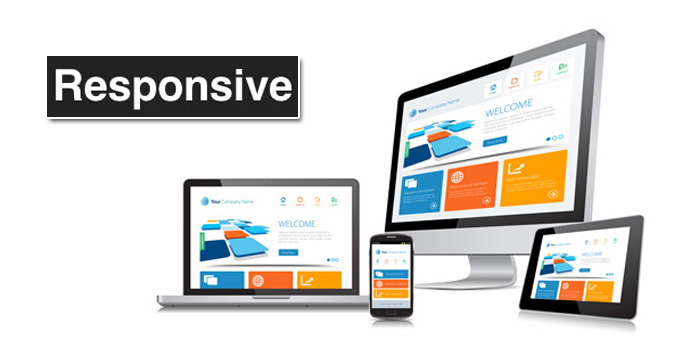
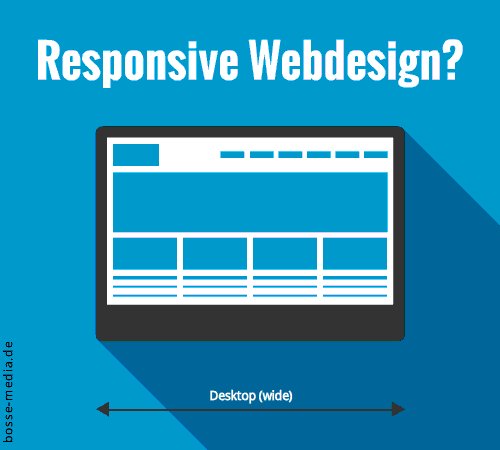
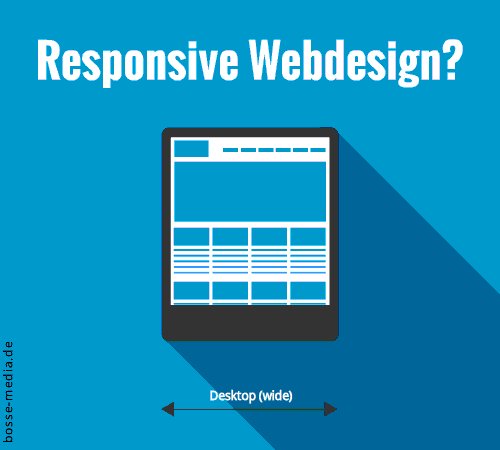
منظور کلی از واکنشگرا بودن وب سایت این است که وب سایت طوری طراحی شده باشد که هنگام نمایش بر روی هر دستگاه نمایشگری، بهترین حالت نمایش را داشته باشد.
یعنی زمانی که با تلفن همراه یا موبایل وارد وب سایت می شویم وب سایت را به صورت کامل و صحیح مشاهده کنیم و اصلا نیازی به اسکرول صفحه نباشد.
برای مثال وقتی وارد یک وب سایت غیر واکنشگرا می شوید چون اندازه المان های آن برای کامپیوتر کدنویسی شده است شما باید برای دیدن همه وب سایت مجبور باشید صفحه گوشی موبایل را فقط اسکرول کنید.
وب سایت ویژوال کامپوزر فارسی به صورت 100% ریسپانسیو می باشد و می توانید بر روی هر نایشگری آن را تست کنید.
چگونه متوجه باشیم وب سایتی Responsive یا واکنشگرا است یا خیر؟

برای تست ریسپانسیو بودن وب سایتی کافی است مرورگر وب خود را کوچک و بزرگ کنید اگر المان های سایت هم تغییر کردند یعنی وب سایت واکنشگرا است. یعنی نسبت به تغییر طول و عرض نمایشگر واکنش نشان داده است.
همچنین می توانید برای تست وب سایتی از نظر واکنشگرا بودن از وب سایت های زیر استفاده کنید.
https://responsivedesignchecker.com
http://quirktools.com/screenfly
چه چیزی باعث می شود وب سایت واکنشگرا شود؟
واکنشگرا یا ریسپانسیو بودن فقط به کدنویسی وب سایت بستگی دارد. اگر کدهای استفاده شده در وب سایت حالت واکنشگرا بودن برای آنها اعمال نشده باشد وب سایت اصلا واکنشگرا نخواهد بود.
به همین دلیل چون طراحی 0 تا 100 ریسپانسیو سازی وب سایت سخت می باشد طراحان قالب ها از فریم ورک های مخصوص برای این کار استفاده می کنند. یکی از معروف ترین فریم ورک ها Bootstrap می باشد.

Bootstrap فریم ورک شرکت Facebook می باشد. بوت استراپ تمام المان هایی که در وب سایت استفاده می شود را به صورت خودکار واکنشگرا می کند. به این طریق شما می توانید بدون کدنویسی اضافه و بدون دردسر قالب وب سایت را واکنشگرا نماید.
چه کدهایی سبب واکنشگرا بودن صفحه سایت می شود؟
برای ایجاد صفحات ریسپانسیو اولین قدم این است که کد زیر در هدر (Header) صفحه استفاده شده باشد.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
مرحله بعدی این است که از واحدهای اندازه گیری استفاده کنید که مربوط به ریسپانسیو بودن سایت باشد. یعنی از درصد (%) و VW برای دادن سایز یا اندازه به المان ها باید استفاده شود. استفاده از px اصلا پیشنهاد نمی شود.
سپس برای واکشنگرا کردن صفحه برای نمایشگرها باید از مدیا کوئری ها استفاده کنید. هر مدیا که نوشته می شود دستور می دهد که اندازه المان ها طبق کدنویسی که در داخل مدیا نوشته شده است تغییر نماید.
به مثال زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing:border-box;
}
.left {
background-color:#2196F3;
padding:20px;
float:left;
width:20%; /* The width is 20%, by default */
}
.main {
background-color:#f1f1f1;
padding:20px;
float:left;
width:60%; /* The width is 60%, by default */
}
.right {
background-color:#4CAF50;
padding:20px;
float:left;
width:20%; /* The width is 20%, by default */
}
/* Use a media query to add a break point at 800px: */
@media screen and (max-width:700px) {
.left, .main, .right {
width:100%; /* The width is 100%, when the viewport is 800px or smaller */
}
}
</style>
</head>
<body>
<h2>Media Queries</h2>
<p>Resize the browser window.</p>
<p>Make sure you reach the breakpoint at 800px when resizing this frame.</p>
<div class="left">
<p>Left Menu</p>
</div>
<div class="main">
<p>Main Content</p>
</div>
<div class="right">
<p>Right Content</p>
</div>
</body>
</html>
کد بالا را کپی کنید و در Notepad با فرمت htm ذخیره کنید و باز کنید. اندازه مرورگر را کم و زیاد کنید تا نتیجه کار را ببینید. برای کسب اطلاعات بیشتر می توانید از وب سایت w3schools نیز استفاده کنید.
تاثیر واکنشگرا بودن در سئو سایت چیست؟
گوگل در سال 2019 واکنشگرا بودن را یک اصل مهم برای تمام وب سایت ها در نظر گرفت. وب سایت هاییی که واکنشگرا نبودن به صورت منظم از نتایج جستجو به شدت افت کردند. برای همین امروزه مسئله Responsive بودن برای وب سایت در سئو سایت بسیار مهم شده است.

گوگل استاندارد AMP را برای ریسپانسیو بودن سایت ها در نظر گرفته است. اگر از وردپرس استفاده می کنید و قالب شما ریسپانسیو نیست می توانید از افزونه AMP استفاده کنید.
این افزونه وب سایت شما را به صورت عالی و صحیح بر روی نمایشگرهایی مانند تلفن همراه و تبلت نشان می دهد و مشکل ریسپانسیو نبودن وب سایت را برای موبایل برطرف می کند.