
المان بخش در ویژوال کامپوزر چیست و چه کاربردی دارد؟ چگونه بخش های مورد نیاز را به صفحه اضافه کنیم؟ تفاوت بین بخش و ردیف چیست؟ پاسخ به تمامی سوالات بالا فقط در وب سایت تخصصی ویژوال کامپوزر فارسی. پس با ما همراه باشید.
المان بخش در ویژوال کامپوزر
یکی از اجزای بسیار مهم و کاربردی افزونه ویژوال کامپوزر(Visual Composer)، بخش می باشد. بخش می تواند تعداد بی نهایت سایر المان ها را در خود جای دهد. به زبان ساده تر بخش همانند یک سالن می باشد که هر محتوایی را می توان در آن قرار داد.
چگونه المان بخش را به صفحه اضافه کنیم؟
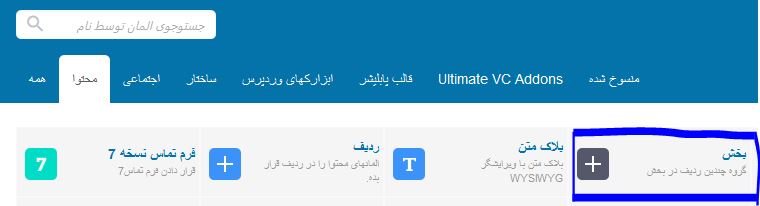
برای اضافه کردن بخش به صفحه مورد نظر خود کافی است در صفحه خود ویرایشگر پیشرفته را انتخاب کنید. و سپس گزینه افزدون المان را انتخاب نمایید. حالا در قسمت محتوا المان بخش را انتخاب کنید.

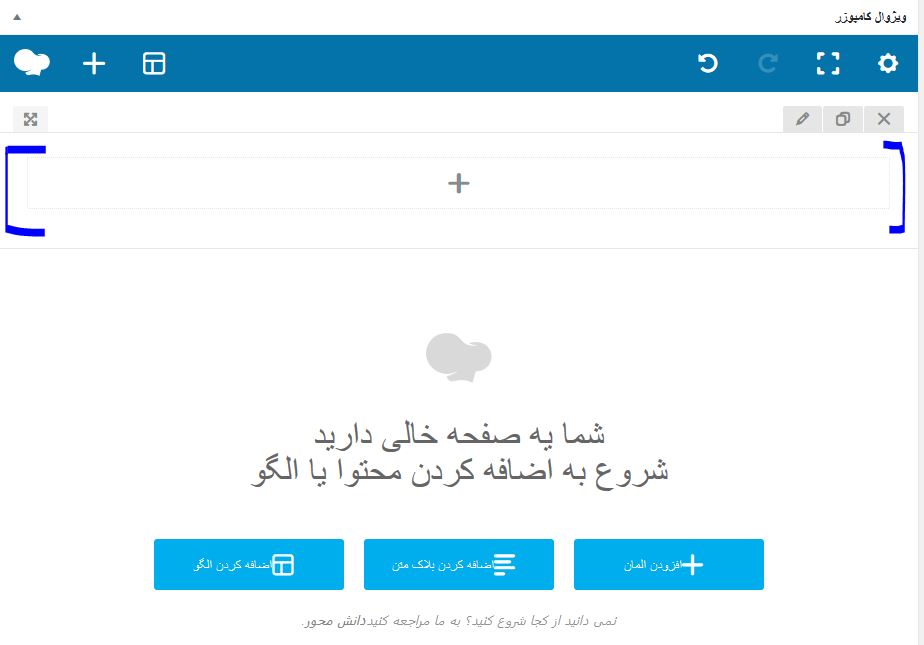
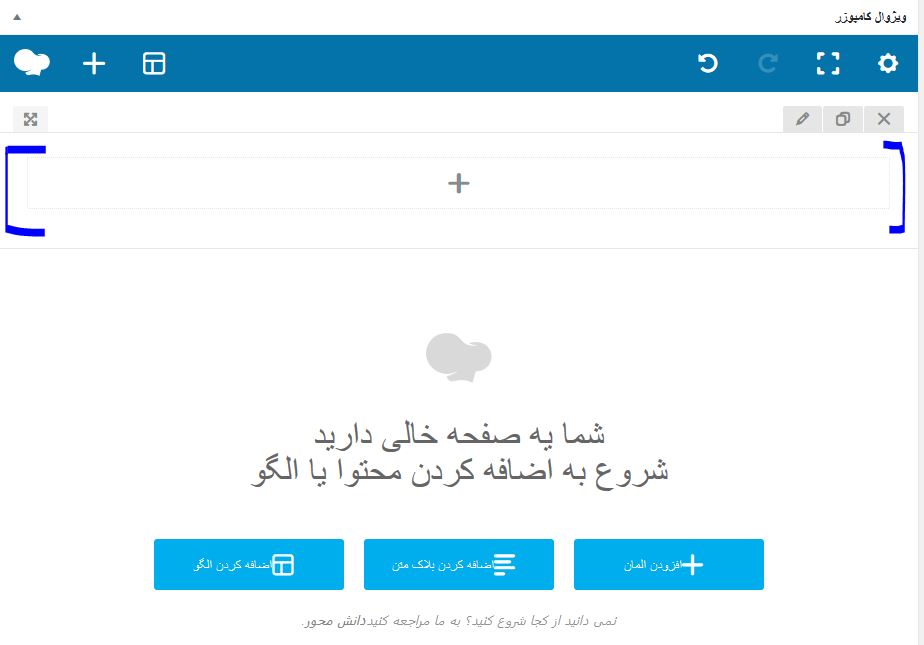
بعد از انجام دادن مراحل بالا شما تصویری همانند زیر خواهید داشت.

حالا با کلیک بر روی + وسط صفحه می توانید ردیف خود را در صفحه قرار دهید. سپس بی نهایت المان را در ردیف قرار دهید.
چرا باید از بخش ها استفاده نمود؟
زیرا بخش ها آرایش خاصی به صفحه ما می دهند. همچنین باعث مرتب بودن سایر المان ها در کنار هم می گردد. همیشه از بخش ها استفاده نمایید و هرگز المان های خود را به صورت آواره در صفحه قرار ندهید.
چه تفاوتی بین بخش و ردیف وجود دارد؟
در ردیف بی نهایت المان قرار می گیرد. در بخش فقط یک ردیف و بی نهایت المان قرار می گیرد. استفاده از بخش و سپس ردیف حتما توصیه می گردد. اگر با بخش ها و ردیف ها کار کنید می تواند صفحه خود را در هر زمانی که مایل بودید به راحتی ویرایش نمایید. در غیر این صورت اگر بخواهید یک المان را جابجا کنید بی شک با مشکل مواجه خواهید شد.
المان بخش در ویژوال کامپوزر چه زمانی استفاده می گردد؟
در ابتدای کار و اولین المان صفحه شما باید بخش قرار گیرد. اگر به صورت ندانسته فقط المان استفاده کنید در کدهای خروجی ویژوال کامپوزر نیز ناهماهنگی به وجود می آید. زیرا افزونه ویژوال کاموزر نیز به همین صورت بهینه شده است که به صورت درختی کدها در خروجی قرار گیرد. این کار باعث می شود تا کدها برای مرورگر وب بهتر تفسیر شود و سرعت Load صفحه بالا باشد.
تنظیمات المان بخش در ویژوال کامپوزر
گزینه های تب عمومی المان بخش شامل:
- بخش کشش
- ارتفاع کامل
- موقعیت محتوا
- استفاده از پس زمینه های ویدئویی
- پارالکس
- css متحرک
- شناسه بخش
- غیر فعال کردن بخش
- نام کلاس اضافی
همچنین در تب تنظیمات طراحی گزینه های:
- جعبه CSS
- رنگ مرزبندی
- استایل حاشیه
- انحنای کادر
- پس زمینه
وجود دارد. برای دیدن تاثیر هر گزینه کافی است آن را به بخش اعمال نمایید. اگر در هر مورد سوالی داشتید می توانید از طریق سیستم پشتیبانی سایت، تیکت ارسال کنید و ما جواب بدهیم.
پیشنهاد می کنیم مقاله آموزش المان ردیف در ویژوال کامپوزر را مطالعه کنید.
سخن پایانی
با تشکر فراوان از حضور شما در وب سایت ویژوال کامپوزر فارسی. ما بهترین آموزش های این افزونه جذاب و پرکاربرد وردپرس را برای شما ارائه می دهیم. همچنین آموزش های رایگان طراحی وب نیز به زودی در سایت قرار می گیرد. لازم به ذکر می باشد که آموزش ویژوال کامپوزر در وب سایت ما به صورت رایگان ارائه می گردد.