
آموزش بلاک متن در ویژوال کامپوزر (Visual Composer). چگونه در ویژوال کامپوزر متن ایجاد کنیم. چگونه به متن ها در افزونه ویژوال کامپوزر افکت بدهیم. پاسخ به تمام این سوالات فقط در وب سایت ویژوال کامپوزر فارسی. پس با ما همراه باشید.

آموزش بلاک متن در ویژوال کامپوزر
چگونه بلاک متن در ویژوال کامپوزر ایجاد کنیم؟
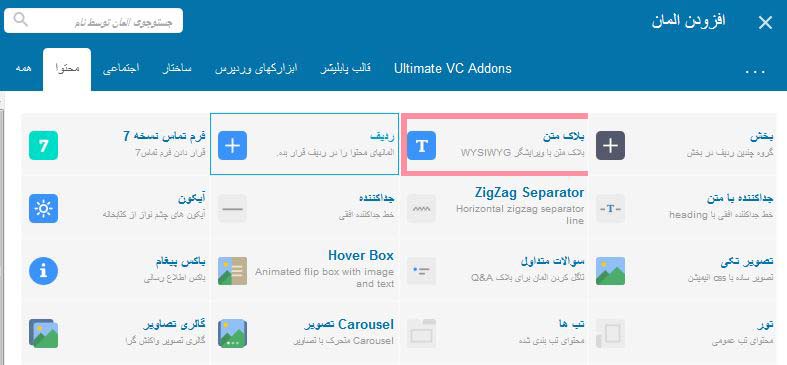
اگر تازه با افزونه صفحه ساز ویژوال کامپوزر کار می کنید ممکن است برای شما سوال باشد که چگونه متن ایجاد کیند. برای ایجاد متن در افزونه ویژوال کامپوزر به صورت خیل ساده و روان کافی است در صفحه مورد نظر خود از ابزارهای محتوا، بلاک متن را انتخاب کنید.
ایجاد متن در ویژوال کامپوزر
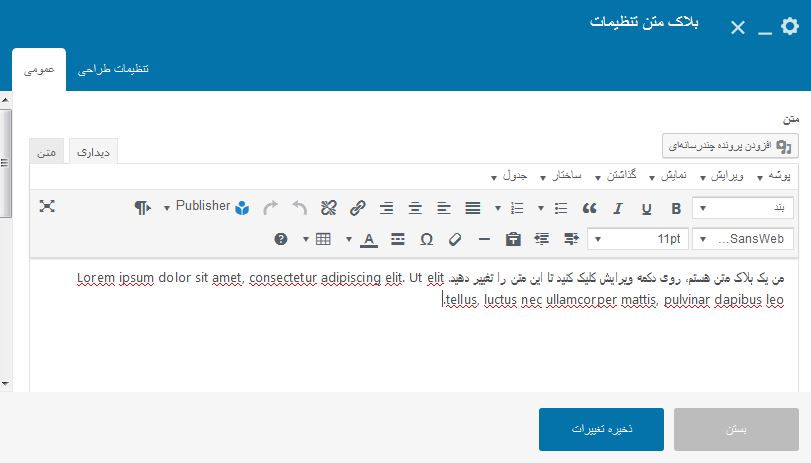
بعد از انجام مراحل بالا باید چیزی شبیه به تصویر زیر داشته باشید.

حالا شما توانستید بلاک متن خود را ایجاد کنید. بلاک متن تمام امکانات عادی ویرایشگر معمولی وردپرس را در خود دارد. پس در این صورت چرا باید از بلاک متن استفاده کنیم؟
دلیل استفاده از بلاک متن در ویژوال کامپوزر
درست است تمام امکانات ویرایشگر معمولی وردپرس در بلاک متن موجود است. اما با ویژوال کامپوزر شما می توانید خصوصیات زیر را به بلاک متن اضافه کنید.
- CSS متحرک
- ID و Class جداگانه برای کنترل بیشتر بر روی بلاک متن
- افزودن Border – Background – Border-radius – Margin – Padding به بلاک متن
توجه!
دوستان عزیز همیشه مد نظر داشته باشید که هرگز در صفحه خود دوبار از تگ H1 استفاده نکنید. زیرا هر صفحه نشان دهنده یک پست خاصی است. نه چند تا پست بی مورد.
قواعد استفاده از بلاک متن
در صفحه ای که می سازید همیشه یکبار تگ H1 استفاده می شود. پس هرگز دوبار از تگ H1 استفاده نکنید. چون در سئو سایت تاثیر منفی دارد.
برای انتخاب عنوان ها(Heading) چه نکاتی را رعایت کنیم؟
- هربار که از تگ H2 استفاده می کنید حتما یک بار یا بیشتر نیز از تگ H3 استفاده کنید.
- در هر پاراگراف حداکثر دو عدد لینک داشته باشید نه بیشتر.
- هر پاراگراف نباید بیشتر از سه خط باشد.
- در هر بار استفاده از تگ H2 حداقل از یک عکس استفاده کنید. و در خصوصیات سئو آن عکس عنوان تگ H2 را به کار ببرید.
اضافه کردن ID و Class به بلاک متن
چرا باید از آی دی و کلاس استفاده کنیم؟ زیرا اگر تمایل دارید که یک تنظیمات خاصی بر روی آن بلاک متن صورت گیرد. باید از این مورد استفاده کنید. برای مثال می خواهید لینک های این بلاک متن به رنگ قرمز باشند. کافی است از Class مخصوص استفاده کنید.
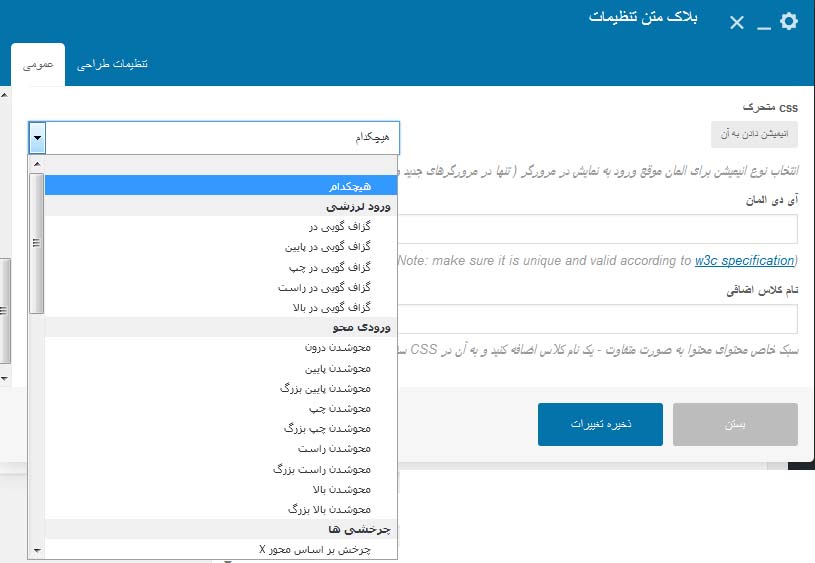
اضافه کردن افکت CSS
برای اینکه متن شما جذابیت داشته باشد ما پیشنهاد می کنیم حتما از افکت CSS در بخش افزودن بلاک متن استفاده کنید.

قسمت css متحرک شامل افکت ها و انیمیشن های زیبای css می باشد که می تواند جذابیت دوچندانی به بلاک متن شما اعمال نماید.
نکته!
اگر از همه توانایی های افزونه ویژوال کامپوزر استفاده کنید. می توانید صفحه ای فوق العاده منحصر به فرد را برای خود ایجاد نمایید.
امیدوارم از مقاله آموزش بلاک متن در ویژوال کامپوزر لذت برده باشید. تا یکی دیگر از آموزش ویژوال کامپوزر همه شما رو به خدای بزرگ می سپارم.

سلام . وقتتون بخیر . من قالب وودمارت نصب کردم که تو بسته نصبی هم ویژال کمپوزر بود . ولی ابزار تغییر فونت و تغییر سایز متن را نداره / از کدوم بخش باید بهش اضافه کنم ؟
سلام وقت بخیر
بلاک مترن من رفته روی حالت کد و گزینه ای هم برای تغییر به حالت دیداری نداره لطفا راهنمایی کنید ممنون
سلام
کافی است حالت دیداری رو انتخاب کنید. اگر کلا حالت دیداری ندارد باید افزونه رو حذف و مجددا نصب کنید.
پیشنهاد می کنیم که آخرین نسخه رو از وب سایت ما دانلود کنید.
موفق باشید.
سلام وقت بخیر
بلاک متن من رفته روی حالت کد و گزینه ای هم برای تغییر حالت به دیداری نداره. لطفا راهنمایی کنید
پاسخ داده شد.
سلام چطور میشه یک متن را مخفی کرد تا در گوشی دیده نشه
سلام
در المان مورد نظر در قسمت تنظیمات ریسپانسیو می توانید این کار را انجام دهید.
موفق باشید
سلام وقت شما بخیر. من چند روزه میخوام بلاک متن ثبت شده رو تغییر بدم و متنو اصلاح کنم ، زمانی که گزینه ی اصلاحو میزنم صفحه تغییرات باز میشه ولی هیچ متنی بهم نمایش نمیده واگه بخوام بلاک متن جدید هم بنویسم یا اجازه ی تایپ نمیده یااگه تای بشه اصلا گزینه ی ذخیره ی تغییرات کار نمیکنه. ممنون میشم راهنمایی کنید. به شدت نیاز دارم به این مورد.
با سلام
لطفا در بخش تیکت سایت اسکرین مشکل خودتان را بفرستید تا به صورت دقیق بتوانیم پاسخ دهیم.
ممنون
سلام
چطور فونتهای بیشتری در بلاک متن داشته باشیم؟
با سلام و احترام
پیشنهاد می کنیم از افزونه فونت فارسی استفاده کنید.
موفق باشبد
سلام چطور باید رنگ متن را با ویژوال کامپوزر تغییر بدیم؟
با سلام
می توانید در بلاک متن از آی دی یا کلاس خاصی که قبلا شما نوشته اید یا در قالب موجود است استفاده کنید. در غیر این صورت باید از نوار ابزار متن مورد نظر را رنگ بندی کنید.
موفق باشید.
سلام افزونه سئو و سئو کردن متن رو در ویژوال کامپوزر در متن باید به چه صورت انجام بدید
با سلام و احترام
دوست عزیز اگر تمام پست خود را فقط با ویژوال درست می کنید باید قواعد سئو را بلد باشید چون افزونه سئو در تشخیص کدهای ویژوال کامپوزر به مشکل بر می خورد.
موفق باشید.