
ردیف در ویژوال کامپوزر (Row In Visual Composer)
آموزش المان ردیف در افزونه Visual Composer
ردیف در ویژوال کامپوزر چیست؟ چگونه یک ردیف محتوا ایجاد کنیم؟ ردیف ها در افزونه ویژوال کامپوزر چه کاربردی دارد؟ امروز در وب سایت ویژوال کامپوزر فارسی به صورت کامل شما را با این موضوع آشنا خواهیم نمود.
ردیف در ویژوال کامپوزر
ردیف(Row) در واقع یک بخشی است که می توان تعداد زیادی از المان ها یا اجزای دلخواه را به آن اضافه نمود. استفاده از ردیف ها بسیار کار طراحی صفحات را آسان می کند. استفاده از ردیف ها باعث می شود بتوان کنترل دقیق تری بر روی عناصر صفحه داشت.
برای هر ردیف می توان خصوصیات:
- Margin
- Border
- Border Radius
- Padding
- Background
- فاصله بین ستون ها
- کشیدگی ردیف
- افکت گذاری متنوع
- و بسیاری از فاکتورهای مهم دیگر
را به صورت ویژه و تخصصی تنظیم نمود. هر یک از این موارد بالا به صورت حرفه ای در زیباسازی صفحه ارزش خاصی دارد.
چگونه در ویژوال کامپوزر یک ردیف به صفحه اضافه کنیم؟
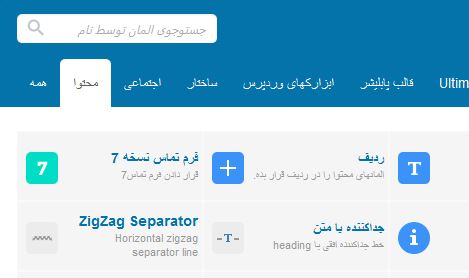
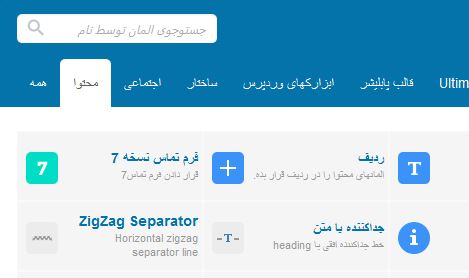
- در نوشته یا برگه مورد نظر بر روی افزودن المان کلیک کنید.

- گزینه ردیف را انتخاب کنید. حالا شما موفق شدید یک ردیف بر روی صفحه خود ایجاد نمایید.
- الان بر روی + که در وسط صفحه قرار دارد کلیک کنید و المان یا هنصر مورد نظر خود را در ردیف قرار دهید.
توجه!
در یک ردیف می توان بی نهایت عنصر در آن جای داد. پیشنهاد می شود برای هر عنصر یک ردیف تعریف کنید. زیرا می توانید به راحتی عناصر را در هر جای صفحه جابجا نمایید.
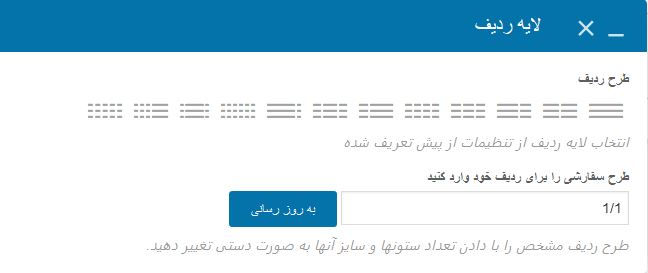
تغییر طرح ردیف
اگر شما صفحه خود را بدون سایدبار طراحی می کنید، استفاده از تغییر طرح ردیف بسیار کاربردی و مهم می باشد. تغییر طرح ردیف یعنی اینکه شما ردیف خود را به چند بخش مساوی تقسیم می کنید. و در هر بخش می توانید یک المان جداگانه قرار دهید.
برای تغییر طرح ردیف کافی است:

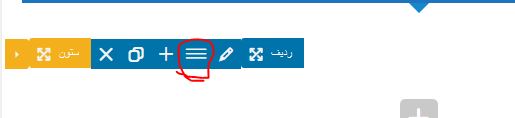
برای دسترسی به این بخش بر روی فلش کوچک در سمت چپ یا در وسط شکل بالا کلیک کنید.

حالا بر روی هر یک از طرح های دلخواهتان کلیک کنید تا ریف شما به بخش های دلخواه تقسیم بندی وشد.
تنظیمات ردیف
برای دسترسی به تنظیمات ردیف بر روی آیکون مداد در ردیف کلیک کنید.

حالا هر تنظیماتی که مایل باشید را می توانید به ردیف مورد نظر خود اعمال نمایید. دوستان عزیز؛ انجام دادن این کارها با کدنویسی یعنی نوشتن بیش از 200 خط کد نویسی که فوق العاده زمانبر می باشد. همچنین هرکسی توانایی کدنویسی ندارد. در نتجیه بدون افزونه ویژوال کامپوزر طراحی صفحات وب بی نظیر امکان پذیر نمی باشد.
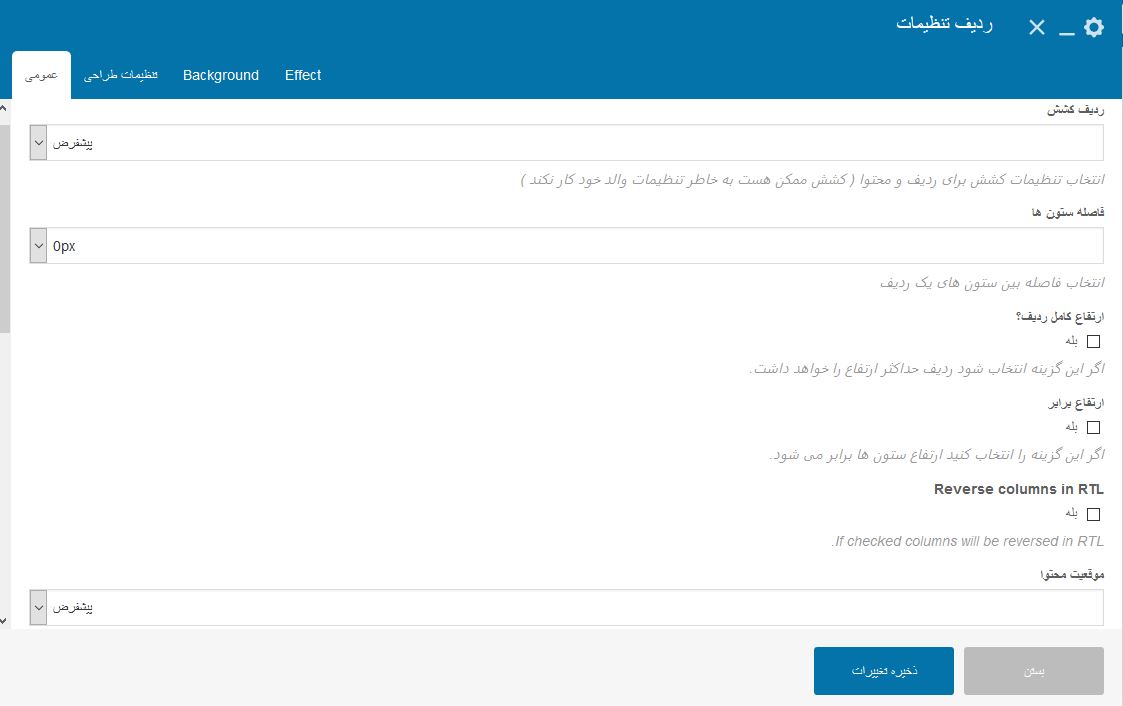
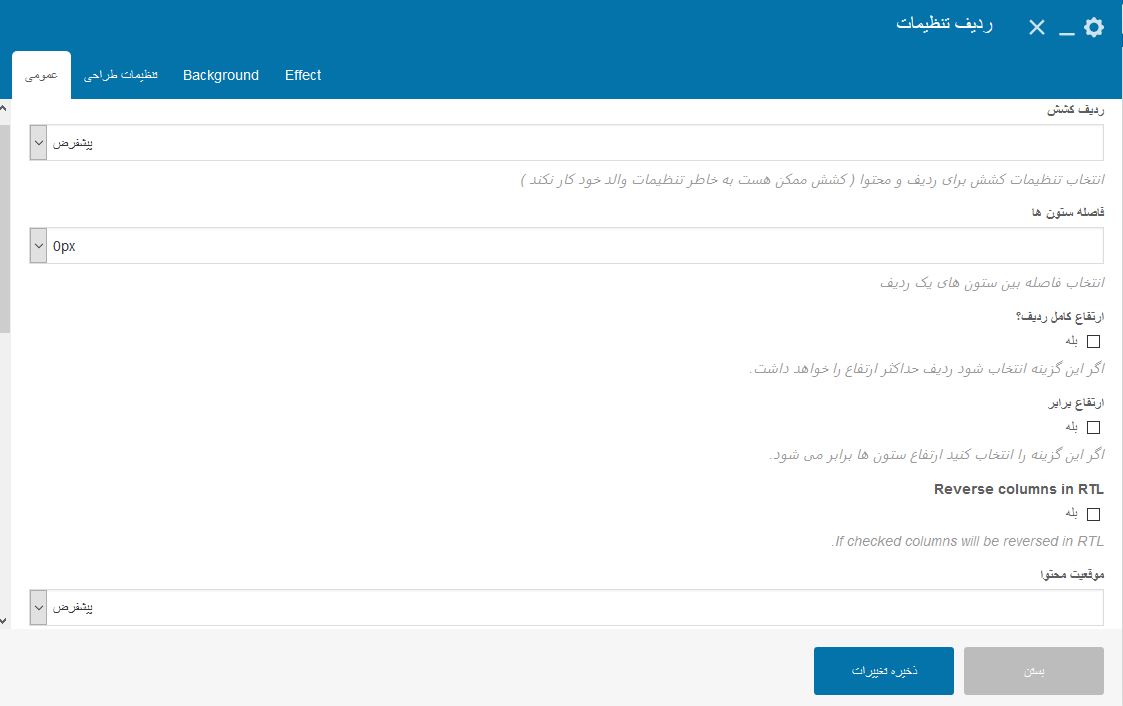
تب عمومی
در این تب می توانید خصوصیات زیر را تغییر دهید:
- کشیده شدن ردیف
- فاصله بین ستون ها
- ارتفاع کامل ردیف
- ارتفاع برابر
- موقعیت محتوا
- استفاده از پس زمینه های ویدئویی
- افکت پارالکس
- css متحرک
- اضافه کردن Class و ID منحصر به فرد
راهنما!
اگر در مورد هر یک از موارد بالا سوال دارید می توانید از سیستم پشتیبانی ما استفاده کنید.
تب تنظیمات طراحی
این تب شامل موارد زیر می باشد:

- رنگ مرزبندی(Border)
- استایل حاشیه(Border Style)
- انحنای کادر(Border Radius)
- پس زمینه(Background)
- نوع پس زمینه(background-origin)
- Margin
- Padding
- Border
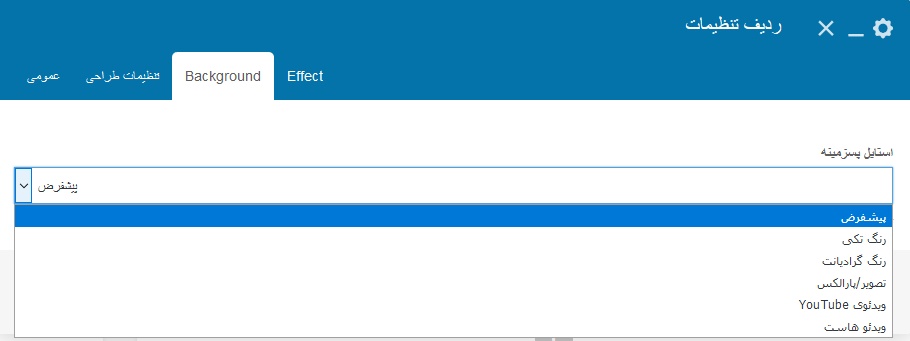
تب Background

با کلیک بر روی استایل پس زمینه می توانید یک مقدار مناسب را به صفحه خود اضافه کنید.

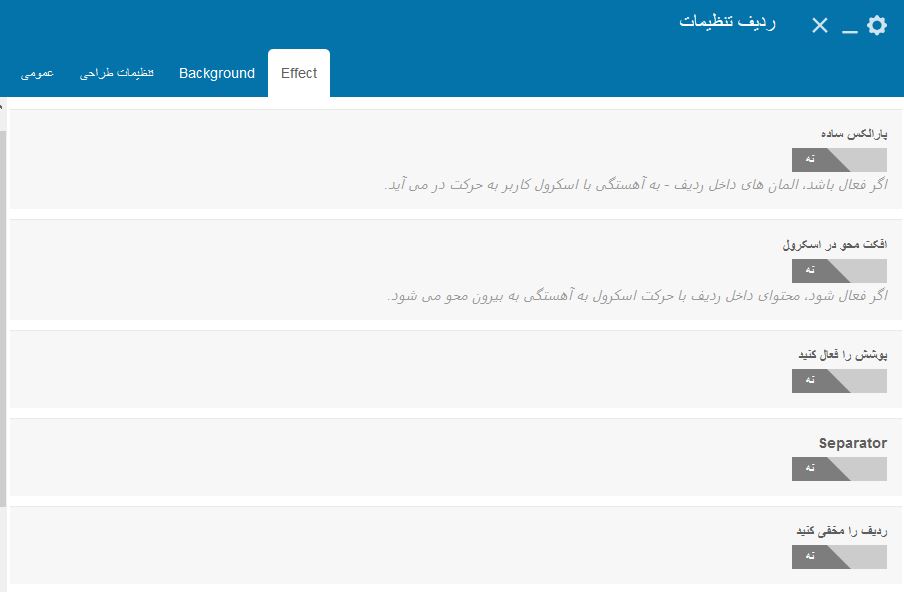
تب Effect
این تب مخصوص برای افکت گذاری بر روی ردیف مورد نظر می باشد. این تب بسیار کارا می باشد. هرگز از استفاده کردن از این تب غافل نشوید.

پیشنهاد می کنیم مقاله آموزش المان بخش در ویژوال کامپوزر را مطالعه کنید.
آموزش ویدیویی المان ردیف در افزونه ویژوال کامپوزر
خوب دوستان عزیز امیدوارم از آموزش امروز راضی شده باشید. برای دانلود افزونه ویژوال کامپوزر از لینک دانلود بالا اسفاده کنید. تا آموزش جدید دیگر؛ بدرود.

سلام آیا میشود ترتیب نمایش اجزای سایت رو در حالت موبایل در ویژوال کامپوزر تعیین کرد؟
مثلا کدوم مورد اول باشه کدوم دوم و به همین ترتیب تا پایین…
سلام
بله در بخش تنظیمات ردیف حالت ریسپانسیو این امر امکان پذیر می باشد.
سلام
چطور میشه ارتفاع ردیف رو در ویژوال کامپوزر تغییر داد؟
سلام
با استفاده از قسمت ویرایش ردیف می توانید حالت ارتفاع ردیف را کنترل کنید.
موفق باشید
وقت بخیر
چطور میشه از اکاردئون تو در تو استفاده کرد؟
یعنی اکاردئون اول رو ایجاد و آکاردئون دوم رو در آکاردئون اول ایجاد کنیم؟
اگر امکانش نیست لطفا راهنمایی کنید که از چه روشی میشه و کدنویسی اگر هست منابع معرفی کنید
باتشکر
سلام
متاسفانه امکان استفاده آکاردیون تو در تو وجود ندارد.
موفق باشید
سلام چطورمیشه عکسی که برای زمینه ردیف میزاریم تمام صفحه(تمام ردیف)دربربگیره؟
سلام
با استفاده از تنظیمات ردیف امکان پذیر است.
موفق باشید
سلام در گوشی به دلیل ریپانسیو بودن متن و عکس رو زیر هم نشون میده بنده می خوام ۲ تا عنصر کنارهم داخل موبایل نمایش داده بشه چی کار باید بکنم
سلام
در بخش تنظیمات ردیف یا ستون حالت مورد نظر برای المان در حالت ریسپانسیو را تنظیم کنید.
موفق باشید
کارت عالیه ممنونم از آموزشت
درود بر شما
سلام خسته نباشید چطوری میشه پس زمینه ردیف رو ویدیو گذاشت که ریسپانسیو باشه؟من ویدیو گذاشتم توی گوشی بالا نمیاد
با سلام و احترام
خیلی راحت در تنظیمات ردیف در بخش Background می توانید ویدیو مورد نظر را قرار دهید.
موفق باشید.
البته
سوال دیگری هم هست، اینکه
چطور عبارت:
This site is protected by wp-copyrightpro.com
موجود در فوتر سایت رو میشه حذف کرد؟؟؟
با سلام
با استفاده از کدنویسی می توان حذف کرد.
اگر کد زیر برای وب سایت شما کار کند از آن استفاده کنید.
div.wrap p small, div.wrap p small a {display: none;
}
موفق باشید.
با سلام
برای مثال
در حالت ریسپانسیو سایت شما برای موبایل
در برخی قسمت ها در هر لاین دو ستون وجود دارد
(به یک ماتریس توجه کنید)
اینکار در ویژوال کامپوزر امکان پذیر هست؟
اگر نیست چه راهکاری پیشنهاد میکنید
پیشاپیش ممنونم از پاسخ شما
با سلام و احترام
بله در ویژوال کامپوزر می توانید تعداد نمایش ردیف و ستون ها را برای دستگاه های مختلف نمایشگر تنظیم کنید.
موفق باشید
سلام دوست عزیز منم نیاز دارم با ویژوال کامپوزر در حالت موبایل دوتا باکس دارم دو ستونه کنم ممنون میشم اگر آموزشی جیزی داری معرفی کنین خیلی ها این روزها درگیر این هستن در صورتی که با المنتور براحتی میشه
سلام
بله حتما طی روزهای آینده آموزش هایی در این مورد ارائه خواهد شد.
موفق باشید
سلام من یک سایت سه ستونه با این افزونه طراحی کردم میخوام تو موبایل ستون وسط اول نمایش داده بشه چیکار کنم. ممنون میشم جواب بدید.
با سلام و احترام
با استفاده از تب تنظیمات ریسپانسیو برای هر ستون می توانید این کار را انجام دهید.
موفق باشید.