
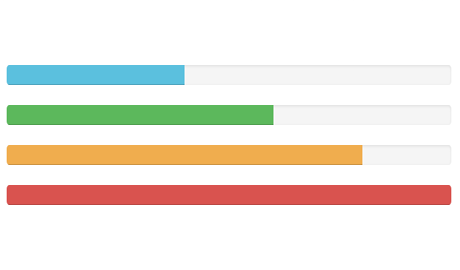
المان نوار پیشرفت متحرک در ویژوال کامپوزر یکی از ابزارهای بسیار مفید برای نشان دادن برای مثال نمودار پیشرفت یا Progress Bar می باشد. المان نوار پیشرفت یک ابزار گرافیکی می باشد و کار خاصی انجام نمی دهد.
المان نوار پیشرفت متحرک در ویژوال کامپوزر
برای اضافه کردن این المان یا ابزار کافی است از جعبه ابزار افزونه ویژوال کامپوزر المان نوار پیشرفت(نوار پیشرفت متحرک) را به صفحه در حال طراحی خود اضافه نمایید. بعد از اضافه کردن در تب عمومی موارد زیر را مشاهده می نمایید.
- عنوان ابزارک
- مقدار
- واحدها
- رنگ
- تنظیمات
- CSS متحرک
- آی دی و کلاس اضافه
عنوان ابزارک
برای قرار دادن متنی به عنوان موضوع المان کافی است آن را در قسمت عنوان ابزارک وارد کنید. این یک مورد دلخواه می باشد. اگر مایل نباشید لازم نیست چیزی در آن بنویسید.
مقدار
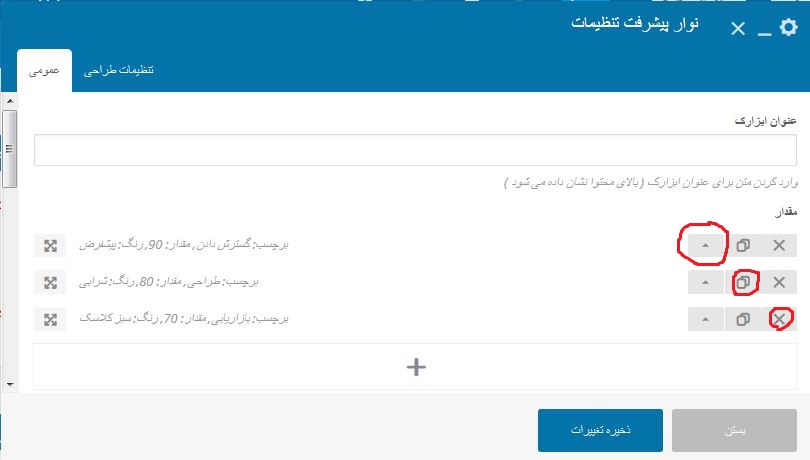
مهم ترین بخش المان نوار پیشرفت متحرک در ویژوال کامپوزر همین قسمت می باشد. در این قسمت می توانید هر چه قدر مایل باشید نوار پیشرفت یا Progress Bar وارد کنید. به صورت پیش فرض سه مقدار در این قسمت وجود دارد.. کافی است تنها آنها را ویرایش نمایید.

برای انجام تنظیمات دلخواه بر روی علامت مثلث کوچک کلیک کنید.
برای کپی گرفتن از مقدار کافی است بر روی علامت کپی کلیک کنید.
برای حذف یک مقدار نیز کافی است بر روی علام X کلیک کنید.
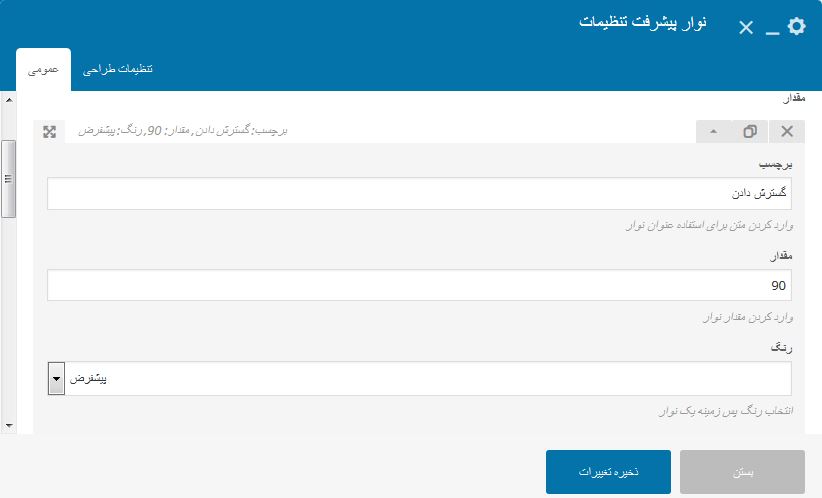
بعد از کلیک بر روی علامت مثلث کوچک تنظیمات زیر برای شما باز می شوند.

در قسمت برچسب عنوان متن یا مقدار مورد نظر را وارد نمایید.
در تکست باکس(Text Box) مقدار نیز عددی بین 0 تا 100 را وارد نمایید.
در قسمت رنگ می توانید رنگ نوار پیشرفت یا Progress Bar خود را تغییر دهید.
برای سایر مقدارها نیز تنظیمات همین گونه می باشد.
واحدها
هر واحدی که دوست دارید برای توانایی خود که در قسمت برچسب وارد کردید را می توانید در نظر بگیرید. این واحد در جلوی متن برچسب نمایش داده می شود. پیشنهاد ما استفاده از % می باشد.
رنگ
رنگی که مایل هستید برای نمایش نوار پیشرفت متحرک در نظر بگیرید را انتخاب نمایید. می توانید از بی نهایت رنگ بندی سفارشی استفاده کنید.
تنظیمات
این قسمت دارای دو گزینه می باشد:
- اضافه کردن خط راه راه
- اضافه کردن انیمیشن ( قابل نمایش فقط همراه با نوار راه راه )
با انتخاب گزینه اضافه کردن خط راه راه در داخل باکس برچسب خط های راه راه ایجاد می شود که برای زیبایی کادر و باکس می تواند جالب باشد.
با انتخاب گزینه اضافه کردن انیمیشن خط های راه راه به حالتی مانند در حال حرکت کردن نمایش داده می شوند. البته اول باید حتما گزینه اضافه کردن خط راه راه را انتخاب کرده باشید.
CSS متحرک
برای افزودن انیمیشن های CSS به کل المان نوار پیشرفت متحرک در ویژوال کامپوزر یکی از افکت های موجود در لبست را انتخاب نمایید.
آی دی و کلاس اضافه
ممکن است مایل باشید که استایل خاصی به المان اعمال کنید. برای این کار از این قسمت استفاده کنید.
به پایان یکی دیگر از سری آموزش ویژوال کامپوزر رسیدیم. امیدوارم لذت برده باشید. تا جلسه بعدی همه شما دوستان عزیز را به خدای مننان می سپارم.بدرود.