
المان های جداکننده در ویژوال کامپوزر
آموزش تمام المان های جداکننده در افزونه ویژوال کامپوزر
المان های جداکننده در ویژوال کامپوزر 3 نوع می باشد. درواقع برای جداکردن المان ها یا المنت ها می توانیم از 3 المان در افزونه ویژوال کامپوزر بهره ببریم. امروز به صورت کلی این المان ها را به شما آموزش می دهیم.

چرا باید از المان های جداکننده در ویژوال کامپوزر استفاده کرد؟
اگر بخواهید بین دوتا المنت یا المان فضایی جداکننده ایجاد کنید. یا همچنین برای زیبا سازی بیشتر صفحه، از جدا کننده ها استفاده کنید. صفحه زیبایی به خصوصی به خود می گیرد. از این رو نیاز است با این المان ها آشنا شوید.
المان های جداکننده در ویژوال کامپوزر کدام اند؟
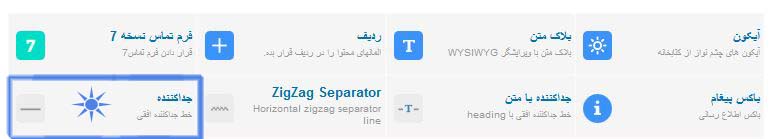
- خط جداکننده افقی
- جداکننده با متن
- جداکننده زیگ زاگ(Zig Zag)
المان خط جداکننده افقی در ویژوال کامپوزر
ساده ترین نوع جداکننده و همچنین اولین المان از المان های جداکننده در ویژوال کامپوزر المان خط جداکننده افقی می باشد. برای استفاده از این المان تنها کافی است از Tool Box ویژوال کامپوزر این المان را انتخاب نمایید.

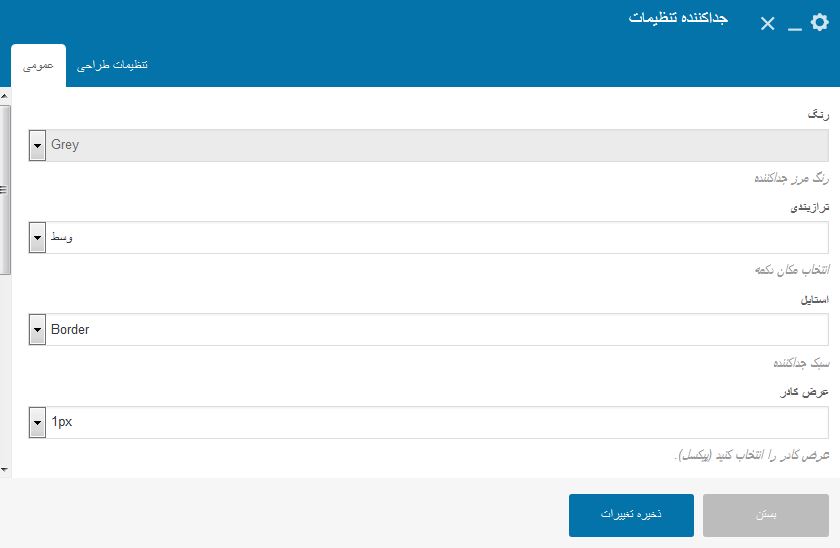
بعد از اضافه نمودن المان خط جداکننده افقی در بخش تنظیمات المان پنجره زیر را مشاهده خواهید نمود.

اجزای تب عمومی تنظیمات المان جداکننده خط افقی
- رنگ
- ترازبندی
- استایل
- عرض کادر
- عرض المان
- CSS متحرک
- آی دی المان
- نام کلاس اضافی
رنگ
یک رنگ دلخواه را برای خط افقی خود در نظر بگیرید.
ترازبندی
محل ترازبندی المان خط جداکننده افقی در صفحه را مشخص نمایید. چپ – وسط – راست
استایل
یک استایل یا سبک مورد نظر را برای المان خود انتخاب نمایید. این مورد برای زیبایی المان استفاده می گردد.
عرض کادر
ضخامت خط افقی را مشخص نمایید. این ضخامت بر حسب پیکسل(PX) می باشد.
عرض المان
عرض المان خط جداکننده افقی بر حسب درصد( برای ریسپانسیو شدن المان) تعیین کنید.
CSS متحرک
یک انیمیشن CSS را به المان خود انتصاب دهید. برای زیبایی المان استفاده می گردد.
آی دی المان(ID)
یک شناسه ID که منحصر به فرد و تنها یک بار می توان از آن استفاده کرد را برای المان خود می توانید در نظر بگیرید.
نام کلاس اضافی(Class)
یک شناسه Class که می تواند برای هر المنت یا عنصری استفاده شود را برای المان خود در نظر بگیرید.
تب طراحی المان خط جداکننده افقی
در تب طراحی نیز می توانید سایر گزینه ها از جمله رنگ پس زمینه، حاشیه و مارجین را تنظیم نمایید. این تب در بسیاری از المان ها که در درس های گذشته بیان شده است، توضیح داده شده است.
المان جدا کننده با متن در ویژوال کامپوزر
دومین المان از المان های جداکننده در ویژوال کامپوزر المان جداکننده با متن می باشد. برای اضافه کردن المان جداکننده با متن در افزونه ویژوال کامپوزر کافی است از جعبه ابزار یا Tool Box افزونه گزینه جداکننده با متن را انتخاب کنید.

بعد از افزودن المان وارد تنظیمات آن می شویم و در تب عمومی موارد زیر را داریم.
- عنوان
- اضافه کردن آیکون
- مکان عنوان
- ترازبندی
- رنگ
- استایل
- عرض کادر
- عرض المان
- CSS متحرک
- آی دی المان
- نام کلاس اضافی
با فعال کردن گزینه اضافه کردن آیکون، تب آیکون در کنار تب عمومی ظاهر می شود که می توانید آیکون مورد نظر را به جداکننده اضافه نمایید.
بیشتر گزینه های المان جداکننده با متن در بالا توضیح داده شد. و نیاز نیست مجددا تکرار شود. در صورت وجود سوال از سیستم پشتیبانی استفاده کنید.
خط جداکننده زیگ زاگ (Zig Zag)
آخرین المان از المان های جداکننده در ویژوال کامپوزر خط زیگ زاگ (Zig Zag) می باشد. استفاده از این المان نیز بسیار آسان و همانند سایر المان های جداکننده می باشد.
برای اضافه نمودن المان جداکننده زیگ زاگ کافی است از جعبه ابزار افزونه گزینه جداکننده ZigZag را انتخاب کنید.

دوستان عزیز! تنظیمات این المان نیز همانند سایر المان های جداکننده دیگر می باشد. پس نیازی نیست مجددا توضیح داده شود. در صورت بروز هرگونه سوال در این مورد می توانید در سیستم تیک پشتیبانی مطرح کنید. امیدواریم از این آموزش ویژوال کامپوزر نیز راضی شده باشید. با ما همراه باشید. آموزش های افزونه جذاب و رایگان ویژوال کامپوزر ادامه دارد.

با سلام
چجوری میتونیم تو المان “جداکننده با متن” تگ html المان رو از h4 به h2 تغییر بدیم؟
با سلام
متاسفانه به صورت پیشفرض متن جداگانه با تگ H4 نوشته می شود.
موفق باشید