
آموزش المان گالری تصاویر در ویژوال کامپوزر
آموزش المان Image Gallery در ویژوال کامپوزر
المان گالری تصاویر در ویژوال کامپوزر یا Image Gallery یکی از بهترین ابزارهای افزونه ویژوال کامپوزر(Visual Composer) می باشد. با استفاده از المان گالری تصاویر در ویژوال کامپوزر می توانید گالری عکس بسیار زیبا با افکت های متنوع ایجاد کنید. در ادامه با ما همراه باشید تا به صورت کامل با نحوه استفاده از این المان پرکاربرد در ویژوال کامپوزر آشنا شوید.
المان گالری تصاویر در ویژوال کامپوزر(Image Gallery)

با استفاده از این المان یا ابزار می توانید بدون دانش برنامه نویسی و هیچ کد اضافه ای بهترین اسلایدر یا گالری تصاویر ایجاد کنید. دلیل محبوبیت افزونه ویژوال کامپوزر نیز همین می باشد. در این افزونه شما برای طراحی های حرفه ای خود به هیچ دانش برنامه نویسی احتیاج ندارید. تنها با کلیک کردن موس خود می توانید بهترین Image Gallery ها را بسازید. همچنین گالری تصاویر شما نیز به صورت واکنشگرا یا ریسپانسیو(Responsive) خواهد بود. و بر روی تمام اندازه های نمایشگرها به صورت صحیح نمایش داده می شود.
اضافه کردن المان گالری تصاویر در ویژوال کامپوزر
برای اضافه کردن المان گالری تصاویر در ویژوال کامپوزر کافی است در صفحه مورد نظر خود بر روی افزودن المان کلیک کنید. سپس از لیست ابزارها گزینه گالری تصاویر(گالری تصویر واکنش گرا) را انتخاب کنید. بعد از اضافه شدن المان گالری تصاویر وارد بخش تنظیمات المان می شوید و می توانید ویژوگی های زیر را تنظیم نمایید. اگر هنوز ویژوال کامپوزر را نصب نکردید، از لینک دانلود ویژوال کامپوزر افزونه را دانلود و نصب کنید.)
ویژگی های تب عمومی المان گالری تصاویر
- عنوان ابزارک
- نوع گالری
- چرخش خودکار
- آدرس تصویر
- تصاویر
- سایز تصویر
- عملکرد کلیک کردن
- CSS متحرک
- آی دی و کلاس اضافی
عنوان ابزارک
با استفاده از عنوان ابزارک می توانید برای گالری خود یک عنوان تعیین کنید تا کاربران سایت شما به صورت واضح متوجه اسلایدر شوند. اگر هم چیزی در این بخش ننویسید هیچ مشکلی ندارد. فقط گالری بدون عنوان خواهد بود.
نوع گالری
در المان گالری تصاویر در ویژوال کامپوزر شما می توانید 4 نوع گالری داشته باشید. طبق سلیقه خود می توانید گالری موردنظر خود را انتخاب نماید.
- اسلایدر فلکس – محو
- اسلایدر فلکس – اسلایدر
- اسلایدر nivo
- جدول تصاویر
برای مشاهده هر اسلایدر کافی است عکس هایتان را اضافه نمایید و هر کدام از اسلایدرها را انتخاب کنید تا نتیجه را مشاهده نمایید. البته به نظر من اسلایدر nivo بهترین مورد می باشد. چون بسیار زیبا و کامل می باشد.
چرخش خودکار
در قسمت چرخش خودکار می توانید بر حسب ثانیه ترتیب عوض شدن عکس ها را تعیین کنید. به صورت پیش فرض 3 می باشد.
آدرس تصویر
می توانید از دو طریق عکس های خود را اضافه کنید.
- کتابخانه رسانه ها
- لینک خارجی
کتابخانه رسانه: در این روش می توانید عکس های مورد نظر خود را به صورت دستی در وردپرس خود آپلود کنید و در اسلایدر یا گالری قرار دهید.
لینک خارجی: همچنین می توانید لینک های مستقیم عکس های مورد نظر خود را در کادر لینک خارجی وارد کنید. روش پیشنهادی کتابخانه رسانه می باشد. زیرا در لینک خارجی ممکن است عکس در هاست خارجی حذف شود یا تغییر نام داده شود. این مشکل باعث می شود کل اسلایدر شما با مشکل روبرو شود.
سایز تصویر
در این قسمت می توانید سایز یا اندازه تصاویر خود را انتخاب نمایید. اگر چیزی ننویسید به صورت پیش فرض مقدار thumbnail به خود می گیرد. پیشنهاد ما بر این است که بر روی مقدار full قرار دهید تا عکس ها با همان اندازه اصلی در اسلایدر یا گالری وارد شوند.
توصیه مهم
همیشه برای گالری خود عکس هایی با یک اندازه یا سایز استفاده کنید. زیرا زیبایی گالری جنبه مهم در گالری می باشد.
عملکرد کلیک کردن
در این قسمت می توانید موقع کلیک کردن بر روی عکس ها در گالری یک لینک مخصوص در نظر بگیرید. همچنین می توانید خود عکس را لینک کنید و یا اسلایدر Pretty Photo را انتخاب کنید تا مجددا عکس ها در اسلایدر مجزا باز شوند.
CSS متحرک
می توانید برای گالری خود یک افک CSS تنظیم نماید. پیشنهاد می کنم برای گالری افکت تنظیم ننمایید.
آی دی و کلاس اضافی
اگر یک استایل ویژه ای برای المان گالری خود در نظر گرفته اید می توانید با استفاده از ID یا Class استایل مورد نظر خود را به گالری اعمال کنید.
تب تنظیمات طراحی المان گالری تصاویر در ویژوال کامپوزر
در تب تنظیمات طراحی می توانید موارد مربوط به حاشیه، مارجین، پس زمینه و پدینگ را تنظیم نماید. این تب خیلی کم استفاده می شود. اما بهرحال می توانید از امکانات آن استفاده کنید.
سخن پایانی
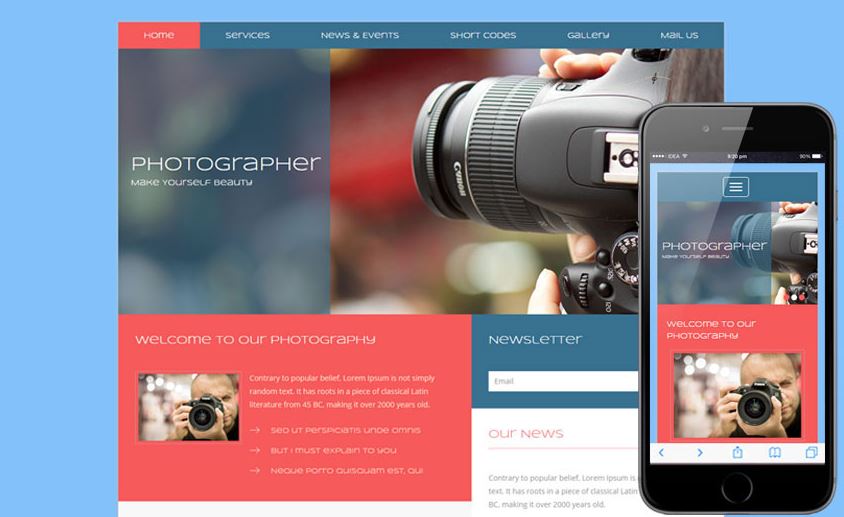
در پایین یک اسلایدر توسط المان گالری تصاویر ساخته شده است که می توانید مشاهده نماید. امیدواریم از این آموزش لذت برده باشید. با ما همراه باشید در آموزش ویژوال کامپوزر.






این آموزش اسلایدر تصاویر هست نه گالری تصاویر !
سلام ممنونم از اموزش خوبتون ببخشید من مشکلی که دارم میخوام به عکسام هر کدوم جداگانه لینک بدم چیکار کنم خیلی ممنون
سلام
کافی است از المان عکس تکی استفاده کنید و لینک دلخواه را به آن اضافه نماید.
موفق باشید.
سلام ممنون از اموزش خوبتون ببخشید من مشکلی که دارم میخوام تو این اسلایدر به هر عکس لینک جداگانه بدم لطف میکنین بگین چیکار کنیم خیلی ممنون
سلام ممنون از آموزش خوبتون
من این روش را کامل رفتم قاب اصلی اسلایدرم کاملا ریسپانسیو است ولی عکس ها داخل قاب دفرمه نمایش داده می شود داخل موبایل. علت این مشکل چیست؟
با سلام و احترام
لطفا حتما از آخرین نسخه افزونه ویژوال کامپوزر استفاده کنید.
همچنین بهترین کار این است که د سایت عضو شوید و از چیزی که مد نظرتون هست اسکرین بگیرید و در بخش پشتیبانی تیکت ارسال کنید تا به صورت کامل مشکل شما توسط کارشناسان ما حل گردد.
موفق باشید